7 yếu tố làm nên trang web hiện đại
Mỗi năm, chúng ta thấy các yếu tố thiết kế website mới xuất hiện. Mặc dù có thể không cần thiết phải phải sử dụng hết tất cả, bạn càng có thể kết hợp vào thiết kế web tiếp theo của bạn, để tạo các trang web tốt hơn.
Bạn có thể tự hỏi: Nhưng các tính năng mới nhất là bao gồm những gì? Và những yếu tố nào là quan trọng đối với trang web của tôi? Dưới đây là bảy yếu tố quan trọng mà một thiết kế website hiện đại nên có.

Yếu tố 1: Kiểu chữ độc đáo
Hầu hết các công ty đều có những đặc biệt riêng. Phong cách, và kích thước của font chữ, hoặc kiểu chữ, mà công ty bạn sử dụng sẽ giúp các khách hàng của bạn ngay lập tức nhận ra bạn so với các đối thủ cạhnh tranh. Trong những năm gần đây việc lựa chọn phông chữ để thiết kế web chuyên nghiệp gần như là một điều kiện bắt buộc.
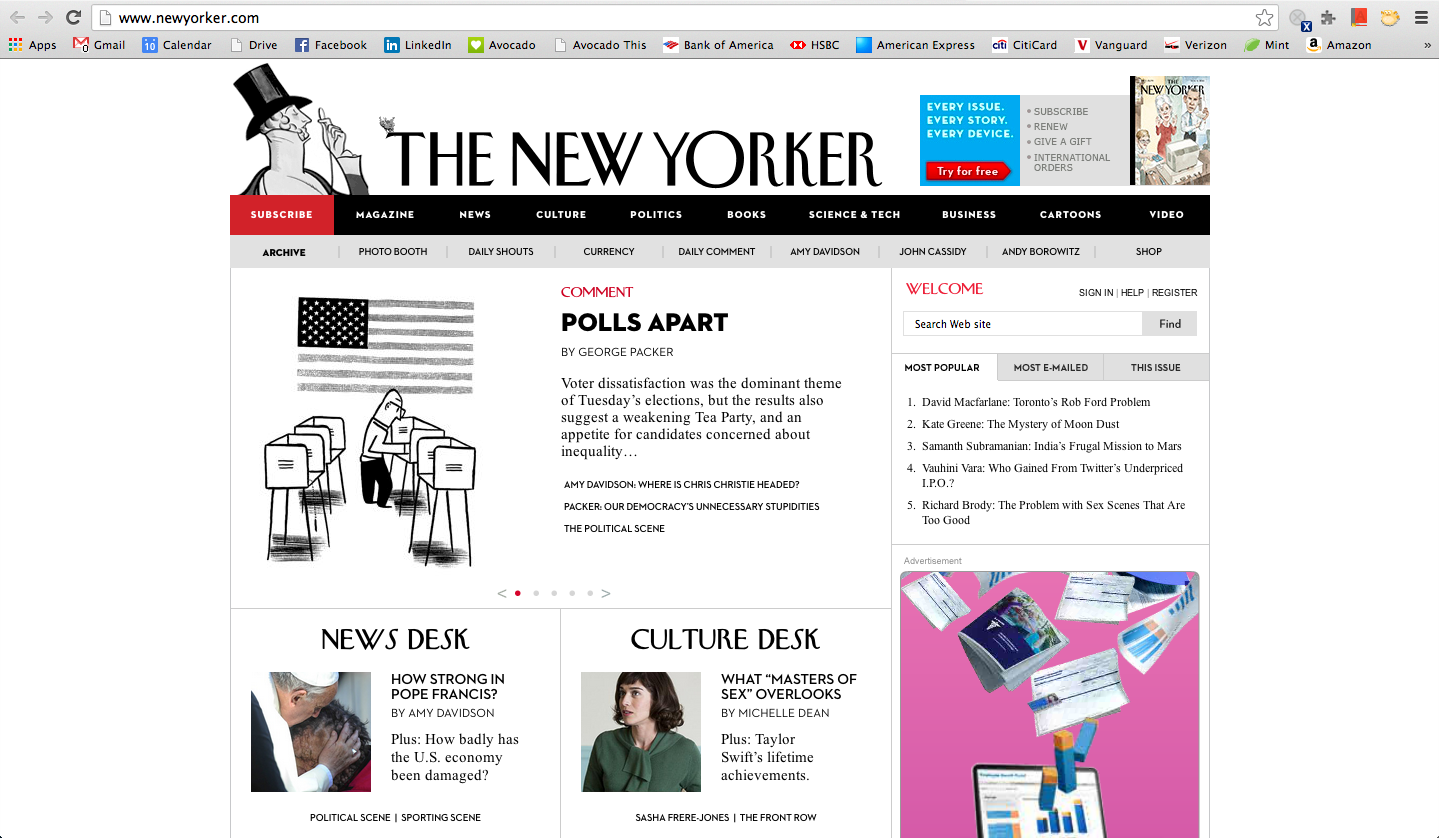
Kiểu chữ của The New Yorker được công nhận bởi người dùng trên toàn thế giới bởi phong cách độc đáo của nó. Nó nhưng là một logo thứ 2 của The New Yorker.

Tại sao cần?
Typography được dùng như một xu hướng thiết kế trên các trang web. Nó sẽ dẫn dụ tới các mục khác nhau của trang web. Ví dụ, các trang web của New Yorker dẫn du khách đến từ một phần khác dựa trên kiểu chữ và kích thước phông chữ.
Khi tạo ra thương hiệu của công ty bạn, điều quan trọng là phải xem xét các kiểu chữ. Điều này cho phép người đọc ngay lập tức xác định trang web và thương hiệu của bạn
Yếu tố 2: Thiết kế phẳng
Thiết kế web phẳng được biết đến nhở sự đơn giản của nó. Thay vì sử dụng các hiệu ứng ba chiều và kỹ thuật thiết kế màu mè, thiết kế phẳng sử dụng hình minh họa đơn giản mà thường có màu sắc tươi sáng.
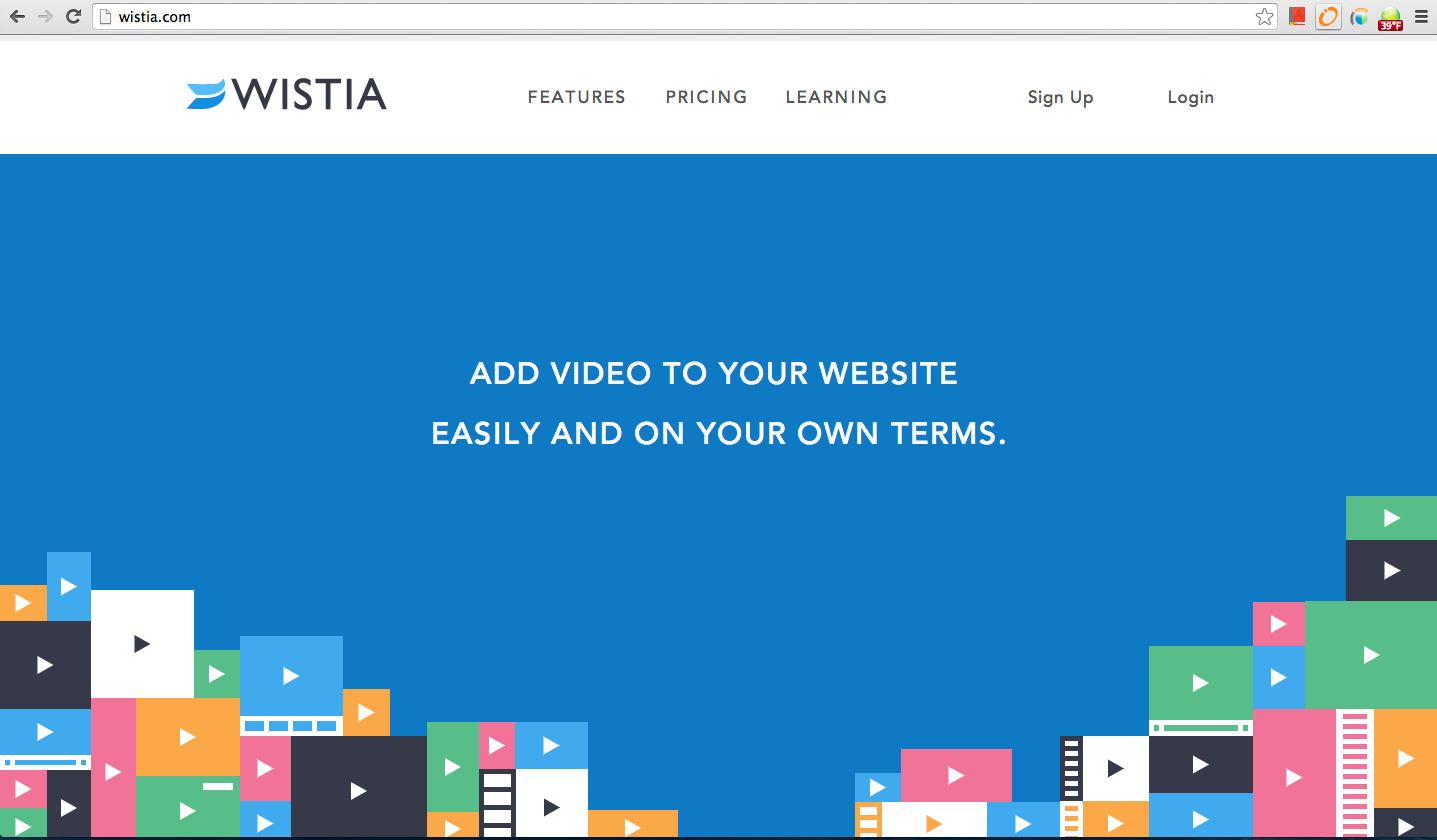
Chúng ta hãy website Wistia làm ví dụ. Như bạn có thể thấy, trang web trở nên đôn giản để tập trung vào các nội dung thay vì thiết kế. Việc thiết kế phẳng làm cho trang web nhìn sạch sẽ và bóng mượt.

Tại sao cần?
Thiết kế phẳng tập trung vào nội dung của công ty. Nó làm cho người truy cập website tập trung nhiều hơn vào nội dung trang web bằng cách đặt nhấn mạnh vào các nội dung dựa trên những tính năng thiết kế.
Ngoài ra, thiết kế phẳng sử dụng một phong cách tối giản làm cho các trang web sạch hơn với không gian trắng hơn. Nhiều nhà thiết kế đang tạo ra các trang web phẳng hơn để tập trung vào nội dung và "thịt" của trang web thay vì phải bị quá tải vì các yếu tố thiết kế cồng kền.
Yếu tố 3: Hiệu ứng Di chuột
Hiệu ứng di chuột giúp bạn xác định nơi bạn đang ở trên một trang. Khi bạn đặt con trỏ lên một phần của một trang web có một hiệu ứng di chuột, nó thường thay đổi màu sắc hoặc nổi bật cho bạn biết nơi bạn đang tìm kiếm.
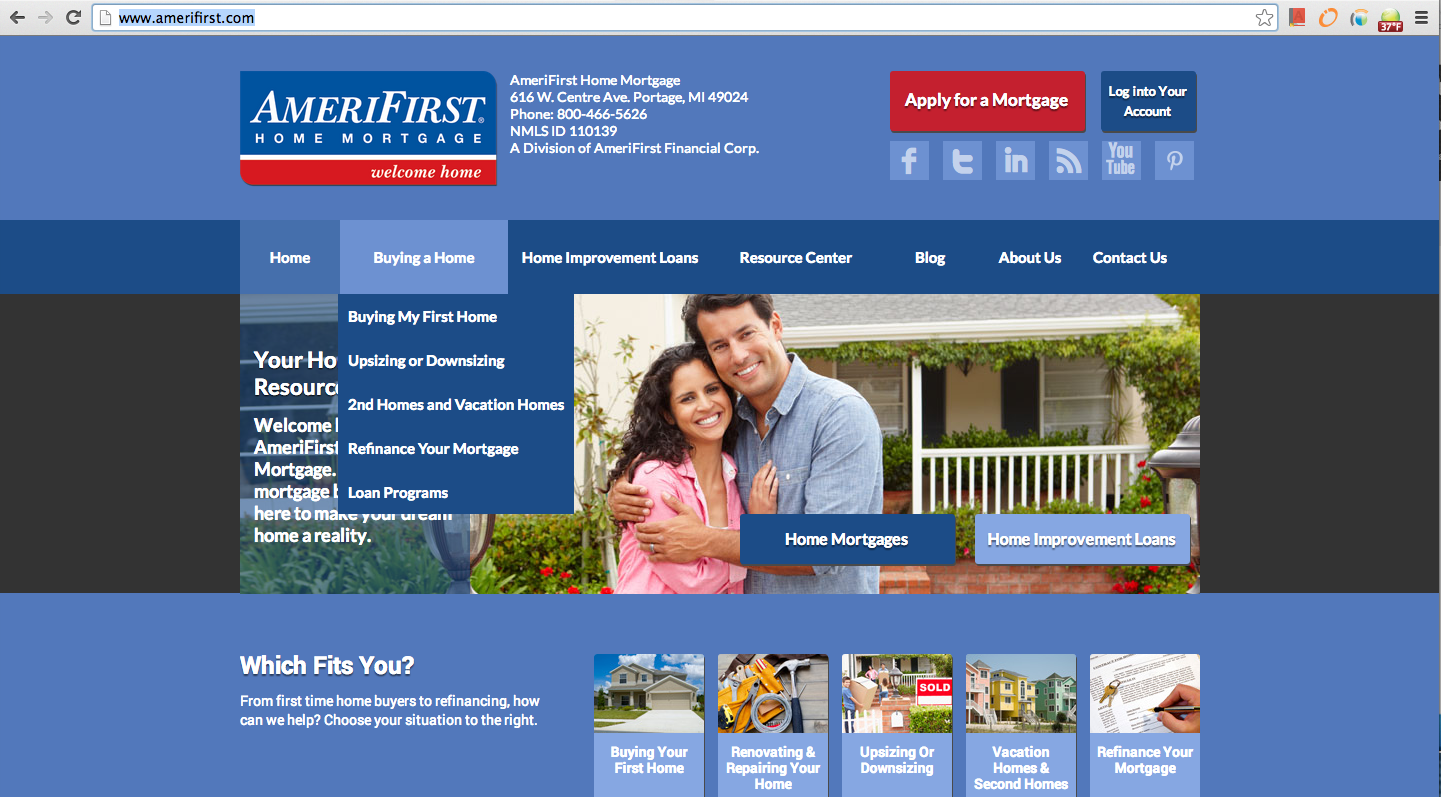
Chúng ta hãy xem xét một ví dụ với các trang web AmeriFirst Home Mortgage. Khi bạn di chuyển trên thanh điều hướng hoặc thậm chí một số các nút bên dưới, các nút khác nhau thay đổi màu sắc cho bạn biết bạn đang ở đâu trên trang web. Trong trường hợp này, khi tôi đặt con trỏ của tôi tới nút "Mua nhà" nó thay đổi thành một màu sáng hơn.

Tại sao cần?
Hiệu ứng Di chuột là một công cụ tuyệt vời để tăng trải nghiệm của người dùng. Các thiết kế web không thể nhầm lẫn, nhưng nó sẽ giúp cho người truy cập website biết được mình đang ở đâu trên một trang web.
Yếu tố 4: Di chuyển tới mục trang
Một số trang web có một tính năng khi bạn nhấn vào một liên kết và nó sẽ đưa bạn đến một phần khác của trang. Ví dụ, sử dụng Subsign kỹ thuật này trên trang web của họ. Việc chuyển hướng các liên kết trên trang web Subsign vào các thông tin quan trọng nhất mà họ muốn khách truy cập trang web biết. Giả sử bạn quan tâm đến cách liên kệ . Khi bạn nhấp vào liên kết đó, nó từ từ cuộn bạn xuống phần liên hệ.

Tại sao cần ?
Đầu tiên, thay vì nhấp từ trang này sang trang khác để có được tất cả các thông tin, bạn có tất cả mọi thứ trên một trang. Điều đó có nghĩa là không cần thiết phải có nhiều trang web để tải nội dung, và thường là nội dung sắp xếp theo thứ tự mà mà bạn muốn người truy cập tập trung vào. Vì vậy, tất cả các bạn phải làm là di chuyển lăn bi chuột để thu thập tất cả các thông tin bạn cần.
Nó cũng thuận lợi cho các khách hàng đã đến với website. Họ có thể tìm kiếm một thông tin nữa họ đã thấy trước đây, và với di chuyển, họ có thể tới được phần của trang website một cách dễ dàng hơn và nhanh hơn.
Yếu tố 5: Ảnh lớn
Bạn có thể nhận thấy rằng nhiều trang web B2B đang bắt đầu để hiển thị hình ảnh sản phẩm lớn trên các trang web của họ để làm nổi bật các tính năng khác nhau hoặc các bộ phận của sản phẩm của họ. Yếu tố này là một chiến thuật thiết kế quan trọng mà chúng ta đang ngày cảng thấy phổ biến.
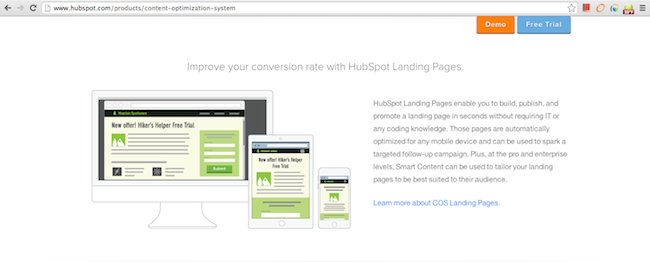
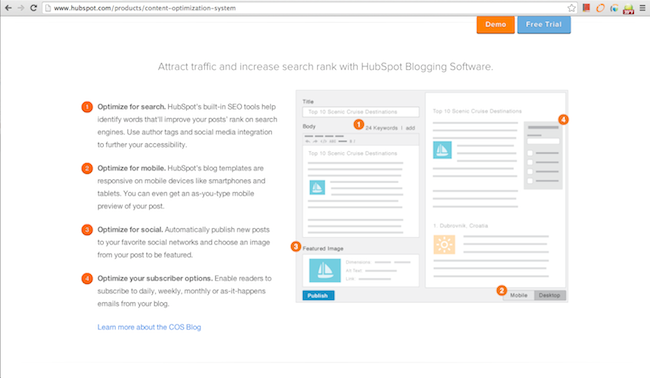
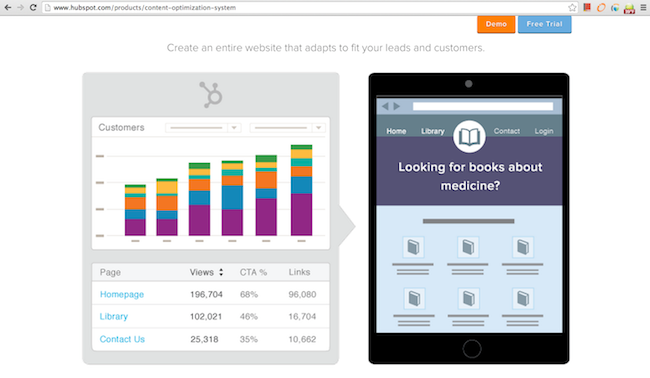
Ta lấy HubspotCOC. Làm ví dụ. Như bạn có thể thấy trong ví dụ dưới đây, về nhưng hình ảnh lơn về nhưng sản phẩm và có thiết kế Responsive danh cho người xem đến từ các thiết bị khác nhau.



Tại sao cần ?
Hình ảnh sản phẩm lớn hơn giúp các nhà thiết kế làm nổi bật các tính năng khác nhau của một sản phẩm một cách hiệu quả hơn. Ví dụ, trong hình ảnh thứ hai, bạn sẽ nhận thấy rằng có những con số trên hình ảnh tương ứng với lợi ích của tính năng nhất định.
Nó cũng giúp cho người truy cập hiểu sản phẩm hơn thông qua hình ảnh. Chúng ta đang bị ràng buộc để đọc lướt qua rất nhiều văn bản, nhưng với những hình ảnh sản phẩm lớn, chúng ta có thể nắm bắt được ý tưởng về những các tính năng của sản phẩm khác nhau và truyền đạt nó thông qua các hình ảnh thay vì lời văn ..
Yếu tố 6: Videos sản phẩm
Ngoài các hình ảnh sản phẩm lớn, các công ty cũng đang bắt đầu sử dụng các video sản phẩm để nói về những lợi ích của sản phẩm của họ cũng như các tính năng mới có.
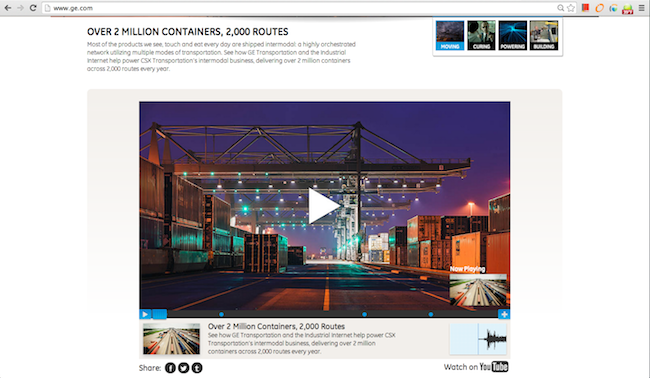
Một ví dụ điển hình: General Electric sử dụng rất nhiều video trên trang web của họ để cung cấp thông tin về các sản phẩm của họ..

Tại sao cần?
Theo Tạp chí Inc, 92% khách hàng B2B xem video trực tuyến và 43% khách hàng B2B xem video trực tuyến khi nghiên cứu các sản phẩm và dịch vụ cho doanh nghiệp của họ. Do đó, cần phải tạo ra các video để giải thích các sản phẩm của họ một cách chi tiết bởi vì nó là ảnh hưởng trong quá trình ra quyết định marketing của người mua.
Trong video sản phẩm cũng cho phép các công ty B2B để đưa các đánh giá về các bộ phận của sản phẩm mà họ nghĩ rằng triển vọng, họ đánh giá cao nhất.
Yếu tố 7: Large, hình ảnh Responsive
Ở phần trước chúng ta thảo luận về lợi ít của nhưng tấm ảnh lớn. Nhưng lại chưa thảo luận về Responsive.
Hình ảnh nhạy lớn phù hợp với bất kỳ kích thước màn hình cho dù bạn đang xem hình ảnh từ máy tính để bàn, máy tính bảng, hoặc thiết bị di động. Điều đó có nghĩa rằng bạn sẽ có thể xem được các hình ảnh rõ ràng mà không cần di chuyển lên xuống và bên này sang bên kia.
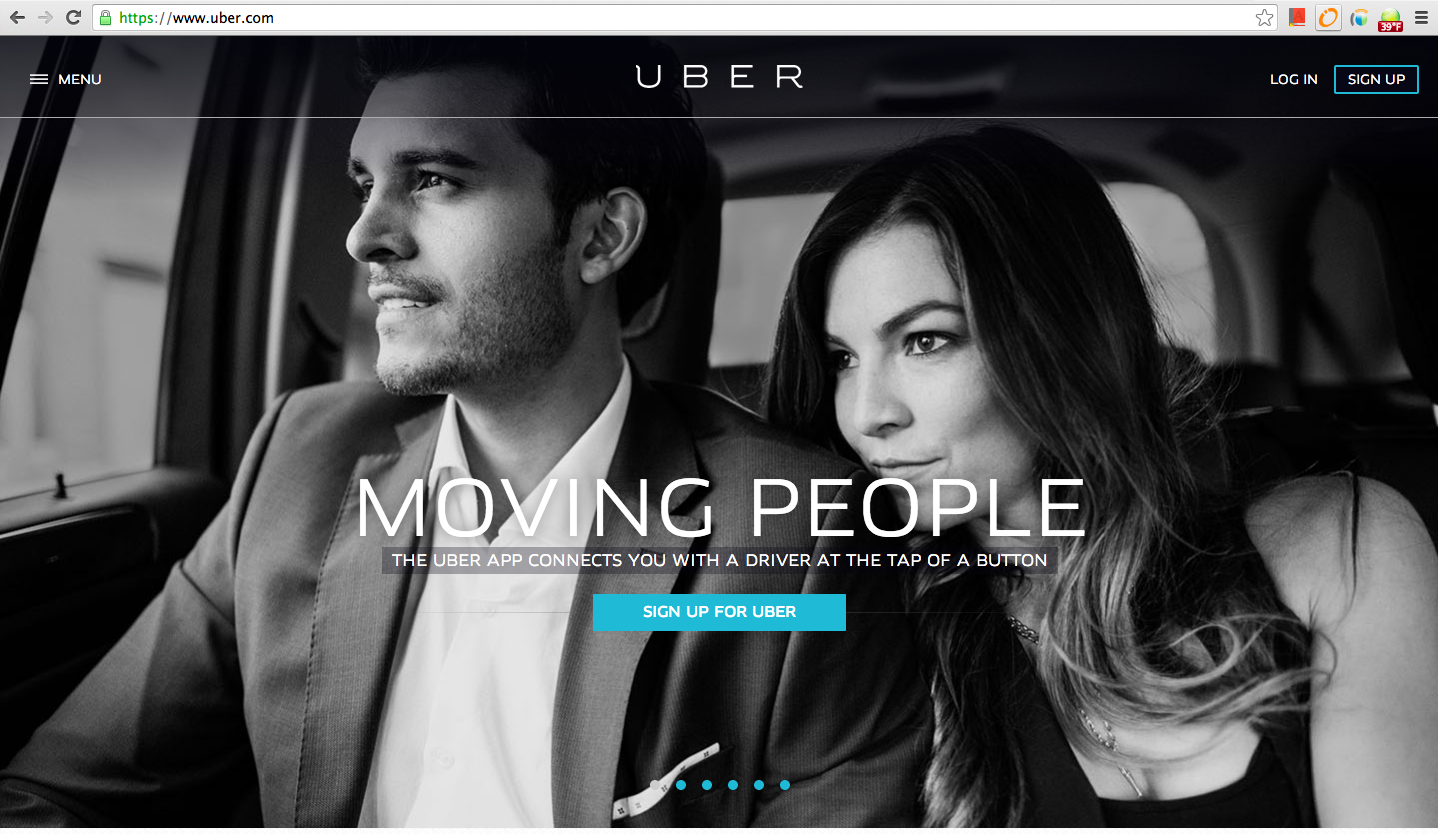
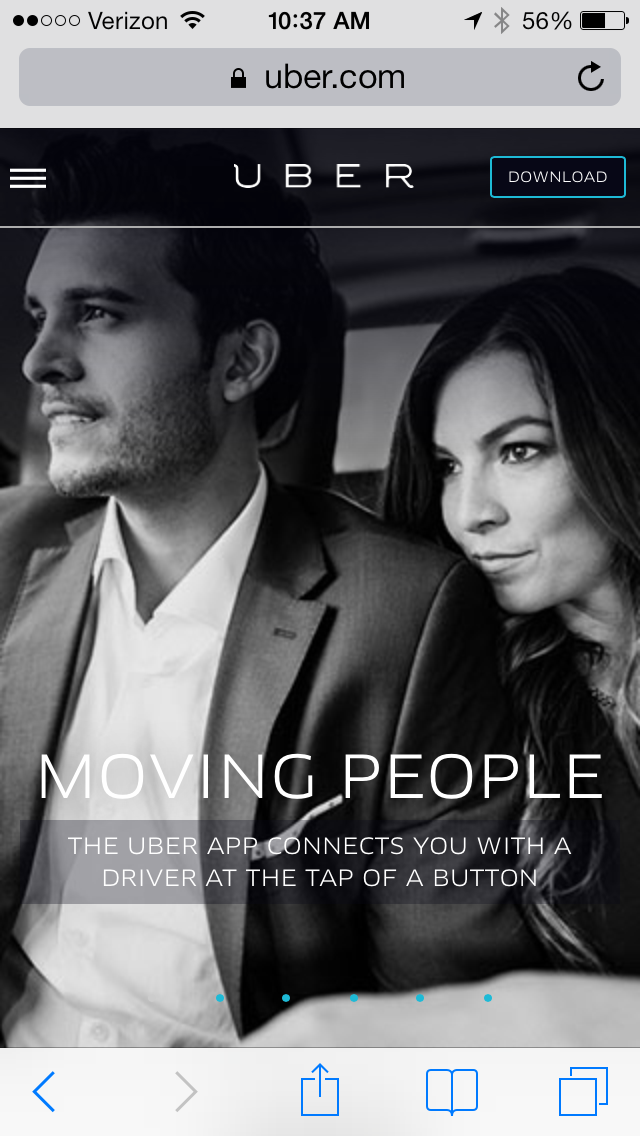
Website của Uber sử dụng các xu hướng của một nền ảnh lớn cũng như các yếu tố thiết kế làm cho nó đáp ứng. Hãy kiểm tra các trang web trên một máy tính để bàn và các thiết bị di động.
Desktop:

Mobile

Tại sao cần ?
Khách hàng của bạn đang đến từ khắp nơi. Bạn không chắc chắn họ đang lướt web của bạn từ điện thoại, máy tính bảng, máy tính để bàn hoặc máy tính của họ. Những hình ảnh mà Uber sử dụng ở trên là cực kỳ mạnh mẽ, nhưng nếu nó chỉ có thể nhìn thấy từ các máy tính để bàn, nhiều người có thể bỏ lỡ nó.
Nguồn tin: Ngôi Sao Số
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

