Cách dùng menu ẩn đầy thông minh trong website (P.1)
Navigation là thành phần không thể thiếu trong mỗi thiết kế web.
Đây cũng là nơi mà các chuyên gia thiết kế thỏa sức sáng tạo với những ý tưởng độc đáo và kỹ thuật trong thiết kế của mình.
Menu có thể dưới dạng d-ropdown, side menu, menu trong suốt hoặc menu ẩn…Có rất nhiều cách để trình bày thành phần này trên web của bạn. Với mong muốn tạo ra sự đơn giản và gọn gàng cho website, cách thiết kế menu ẩn đã trở thành lựa chọn phổ biến nhờ ưu điểm của nó. Nhờ cách làm này, website của bạn sẽ tiết kiệm được một phần diện tích vốn dĩ được dành để đặt menu cố định. Giờ đây bạn có thể tận dụng khoảng trống đó để đặt thêm chi tiết thiết kế khác, hoặc đơn giản là để trống nó nhằm tạo tầm nhìn rộng, thoáng mắt cho website. Ngoài ra menu ẩn cũng là một cách làm khiến cho website trở nên thú vị và nhiều bất ngờ hơn với người dùng web.
Một icon nhỏ sẽ được đặt ở vị trí thuận tiện trên thiết kế website để đại diện cho vị trí của menu. Khi người dùng web click chuột vào, lập tức cả menu đầy đủ sẽ hiện ra trên trang. Ngoài ra người ta cũng có thể ẩn menu ở cạnh website, chỉ cần di chuột vào vị trí ẩn của menu là cả menu sẽ xuất hiện. Điều này làm tăng sự tương tác và trải nghiệm người dùng thú vị.
Trong chủ đề mà chúng tôi chọn đăng hôm nay, hãy cùng đến với những thiết kế web đầy sáng tạo khi sử dụng menu ẩn. Bạn sẽ tham khảo được rất nhiều từ những phương án sử dụng menu dưới đây. Mong rằng chúng sẽ có ích cho việc thiết kế của bạn sắp tới.
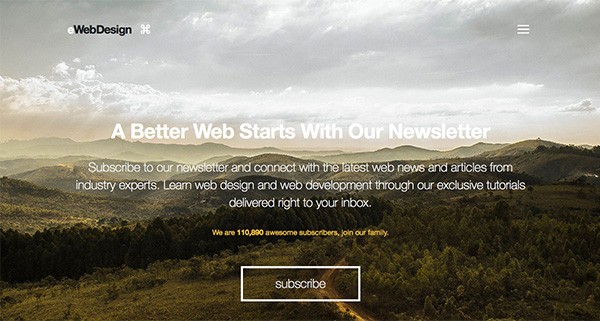
eWebDesign

Trong ví dụ này, chúng ta thấy phần nền trang và hiệu ứng parallax đều xuất sắc. Icon đại diện cho menu được đặt ở góc phải của header.
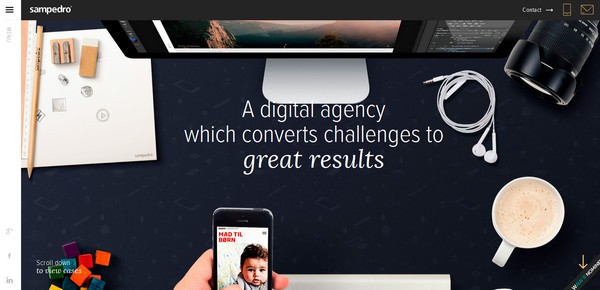
Sampedro

Menu ẩn là phương án được chọn để làm nổi bật các chi tiết thiết kế trên web.
Chapoleone

Chapoleone sở hữu slide out menu ẩn sau góc bên trái.
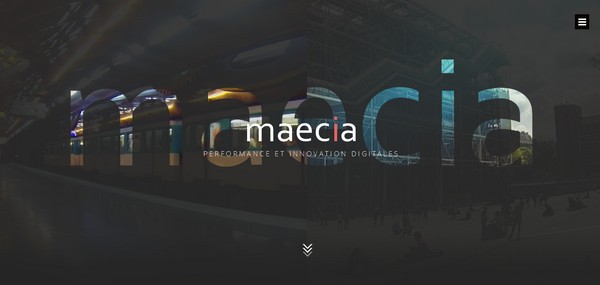
Maecia

Maecia có phần background ấn tượng. Trang chủ bao gồm menu ẩn sẽ mở ra sau cú click chuột đầu tiên.
We are Empire

Những màu sắc cơ bản trong bảng màu đã được sử dụng cho thiết kế website tối giản này. Phần menu trở nên hài hòa với toàn bộ thiết kế.
Brand Junkie

Bạn sẽ nhanh chóng tìm thấy vị trí của menu trên trang web mang hơi hướng retro này.
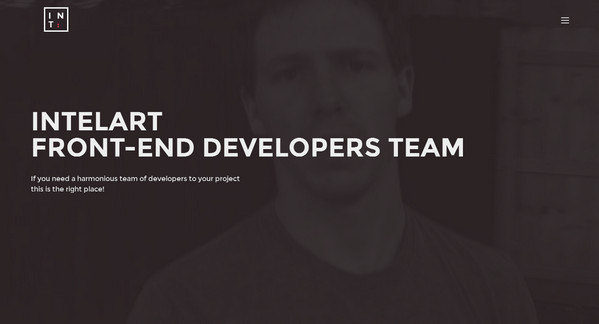
Intelart

Intelart có trang chính sử dụng tông màu tối huyền ảo. Nút bấm hamburger nổi bật trên nền đó, là đại diện cho phần menu ẩn phía sau.
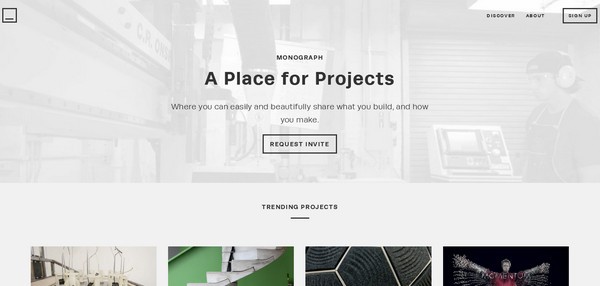
Monograph

Monograph có cách tạo menu độc đáo và rất hài hòa với tổng thế thiết kế.
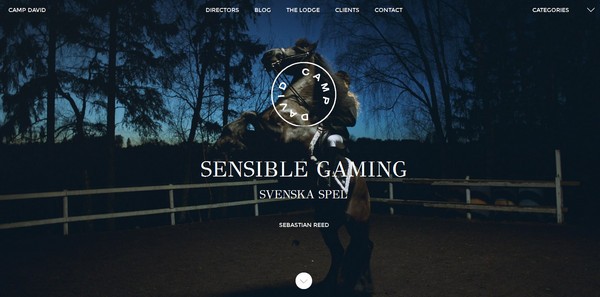
Camp David Film

Phần navigation được đặt rất hợp lý ở header, giúp tiết kiệm nhiều diện tích của toàn trang.
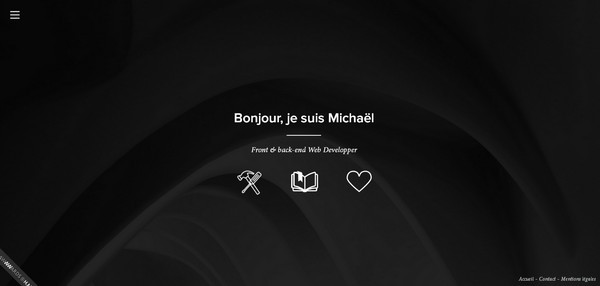
Michael Villeneuve

Michael Villeneuve toát lên sự đơn giản từ đồ họa, animation và màu sắc đậm đà.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

