Tìm hiểu mẫu thiết kế website du lịch HTML Rofayda
Rofayda là một mẫu thiết kế website du lịch HTML đa trang và là một chủ đề đa mục đích. Rofayda dành cho các đại lý du lịch, điều hành tour, blog du lịch...

Nhờ thiết kế rõ ràng, phẳng, hiện đại, đơn giản và đồ họa sáng tạo, có thể nói mẫu thiết kế website du lịch Rofayda phù hợp với mọi loại hình kinh doanh. Cấu trúc và layout tuyệt vời của chủ đề, bạn có thể sử dụng Rofayda cho mọi dịch vụ có liên quan đến du lịch như khách sạn, resort, tuần trăng mật, du thuyền, du lịch và nhiều hình thức khác. Đối với những người yêu du lịch, Rofayda đáp ứng mọi cuộc thảo luận về những chuyến đi hay những kỳ nghỉ ở biển hay núi, vào mùa hè cũng như mùa đông của họ. Chủ đề được thiết kế bằng cách sử dụng hệ thống lưới 1200px với 12 cột.
Tổng quan các tính năng của mẫu website du lịch HTML Rofayda:
- Thiết kế rõ ràng, hiện đại và kiểu dáng đẹp
- Mã có hiệu lực
- Mã code HTML5 / CSS3 có hiệu lực W3C và rõ ràng
- Mẫu thiết kế 100% tùy biến
- Đính kèm Revolution Slider (trị giá 14$)
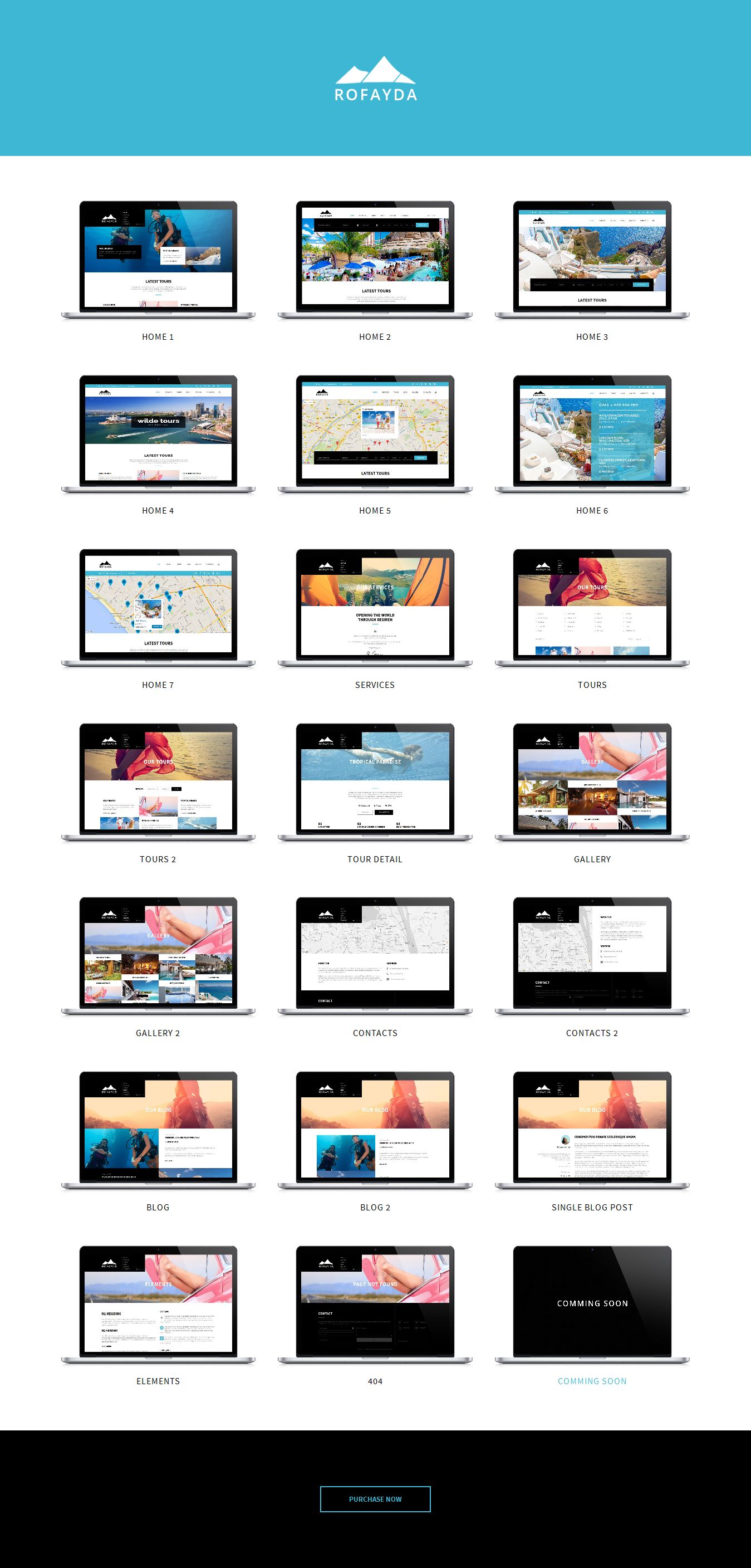
- Mẫu thiết kế bao gồm 21 tệp HTML5
- 13 tệp Layered Adobe Photoshop .PSD đầy đủ
- Các layer được sắp xếp tốt nên bạn có thể dễ dàng cập nhật thiết kế website du lịch của mình
- Nội dung trang có độ rộng 1200px
- Sử dụng các layout trang theo định hướng
- Thiết kế lưới responsive
- Được tạo lập với Bootstrap 3
- Các trang Dashboard
- Header với các phong cách đẹp mắt và độc đáo
- Các thanh trượt
- Video nhúng
- Các thanh trượt liên kết
- Các trang trưng bày
- Các trang chứng thực của khách hàng
- Định dạng tìm kiếm
- Định dạng đặt vé
- Mẫu câu hỏi
- Định dạng liên lạc
- Các widget được xây dựng sẵn
- Bản tin
- Các feed Twitter
- Các bài đăng được lựa chọn
- Thanh toán đặt vé
- Tích hợp với các liên kết mạng xã hội
- Thanh bên không giới hạn
- Tích hợp Google Analytic
- Hỗ trợ và cập nhật miễn phí

Bên cạnh đó, mẫu website du lịch đẹp HTML Rofayda còn rất nhiều tính năng để bạn khám phá và sử dụng.
Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

