[Web bán hàng WordPress] Bài 03 - Tạo các sản phẩm và trình bày trang bán hàng
Bài này hướng dẫn các bạn cách tạo các sản phẩm với các thông số như giá, đặc tính màu sắc, kích thước trên trang web bán hàng,...Đồng thời sẽ cài đặt giao diện trang chủ bán hàng.
Nội dung thực tập trong phần bài này bao gồm:
1. Tạo các nhóm sản phẩm (danh mục sản phẩm)
2. Tạo các thuộc tính sản phẩm
4. Thiết lập giao diện trang chủ
1. Tạo các nhóm sản phẩm (danh mục sản phẩm)
- Áo sơ mi tay dài
- Áo sơ mi tay ngắn
- Áo thun tay ngắn
- Giày nam
1.1 Bước 1: Vào menu Sản phẩm > Danh mục

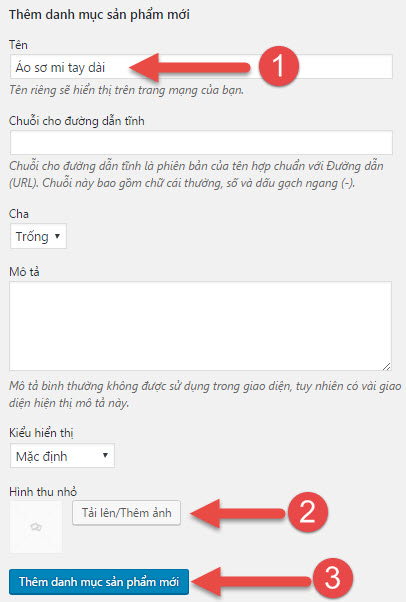
1.2 Bước 2: Điền các thông tin cho danh mục cần tạo
- Tên danh mục
- Ảnh đại diện cho danh mục
- Thêm danh mục

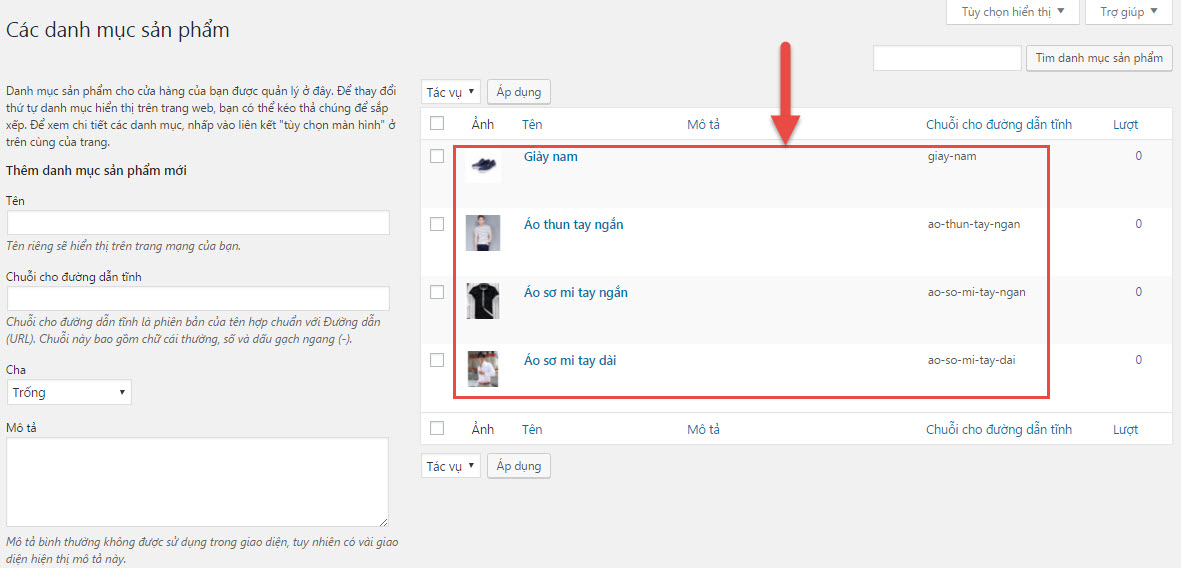
Lần lượt thêm tên các danh mục, chọn ảnh đại diện và Thêm danh mục sản phẩm mới, ta được kết quả các danh mục sản phẩm đã được tạo ra.

2. Tạo các thuộc tính sản phẩm
Với các sản phẩm bán hàng trên mạng sẽ có rất nhiều thông số kèm theo như chiều cao, chiều rộng, trọng lượng,...Trong ví dụ này, chúng ta sẽ tạo ra 2 thuộc tính mới cho sản phẩm quần áo là Size và Màu sắc.
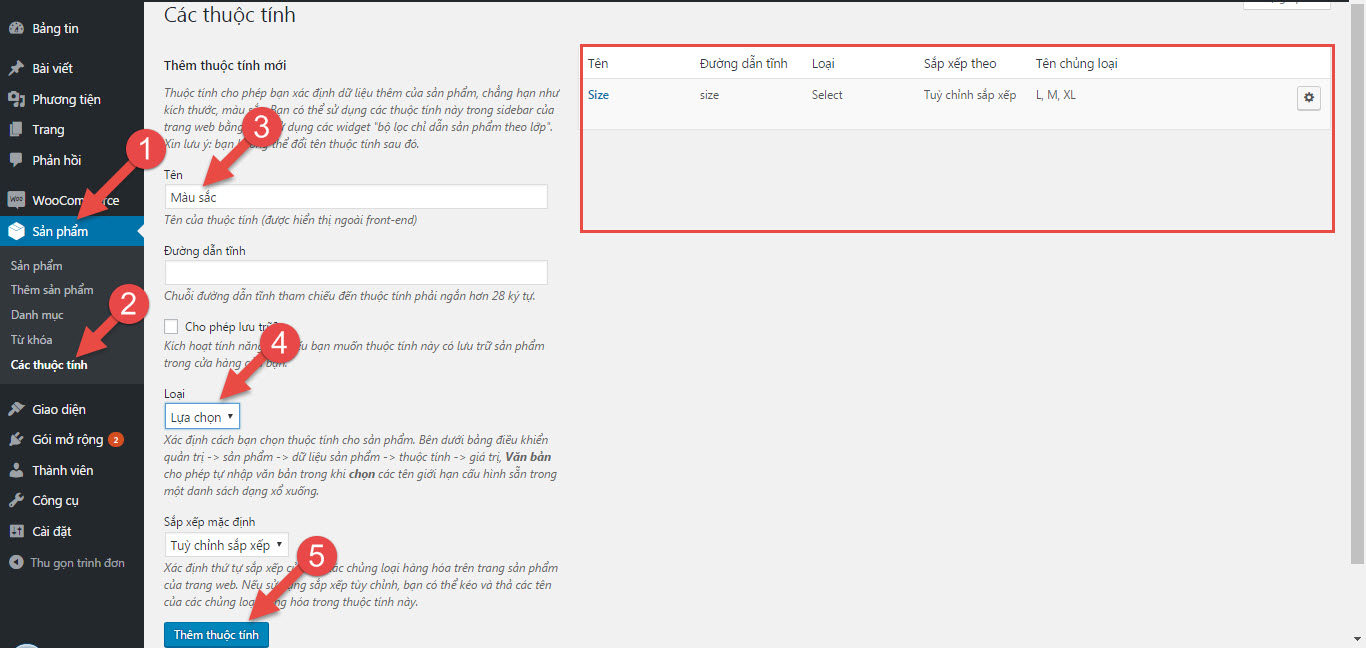
Bước 1: Vào Sản phẩm > Các thuộc tính

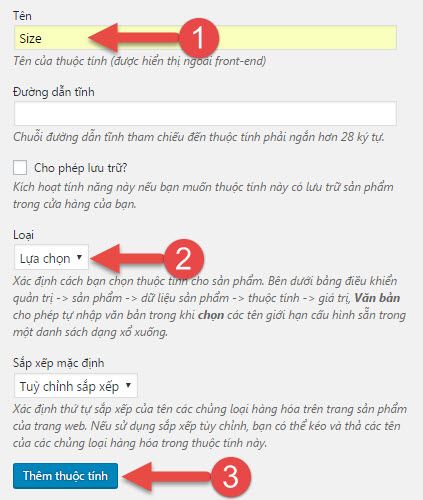
Bước 2: Tạo thuộc tính Size
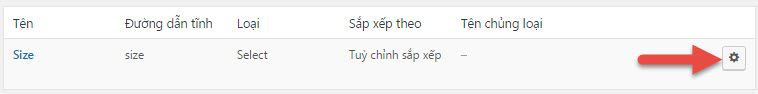
Tạo thuộc tính Size
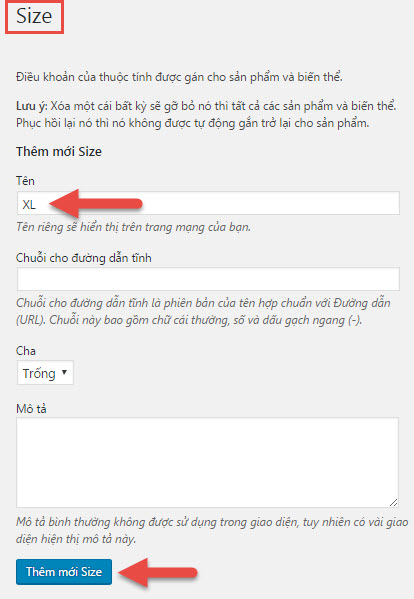
Tạo các loại size trong thuộc tính Size

Thêm tên thuộc tính vào, ở đây ta thêm vào Size: XL

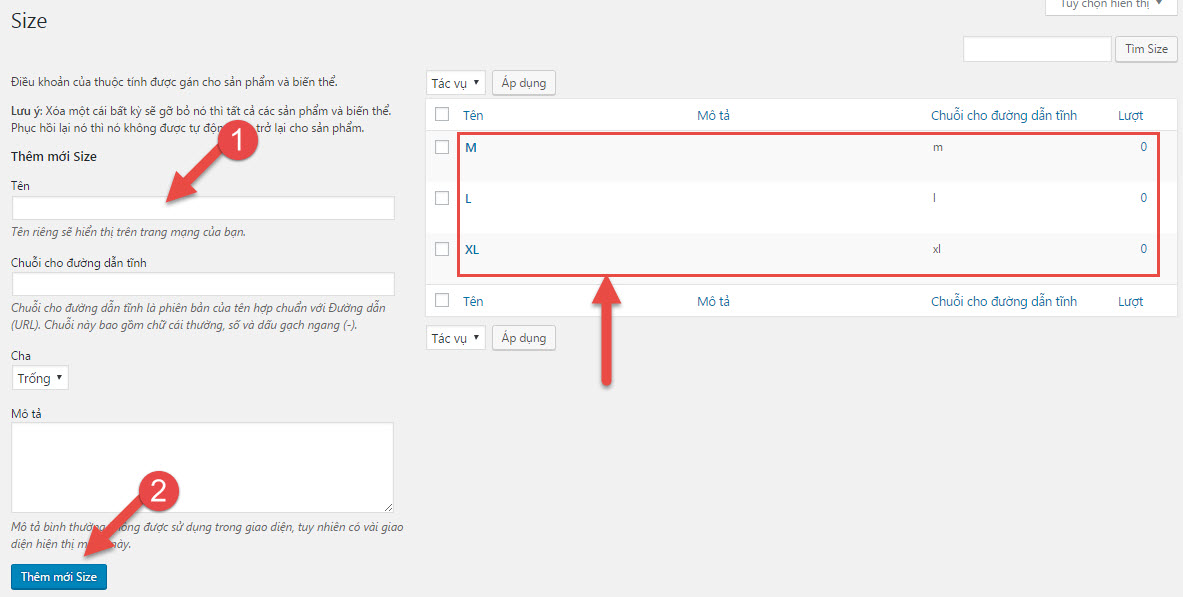
Tương tự thao tác trên, ta tạo được các Size khác cho quần áo là L, M

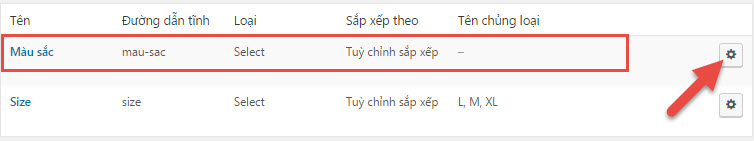
Bước 3: Tạo thuộc tính Màu sắc
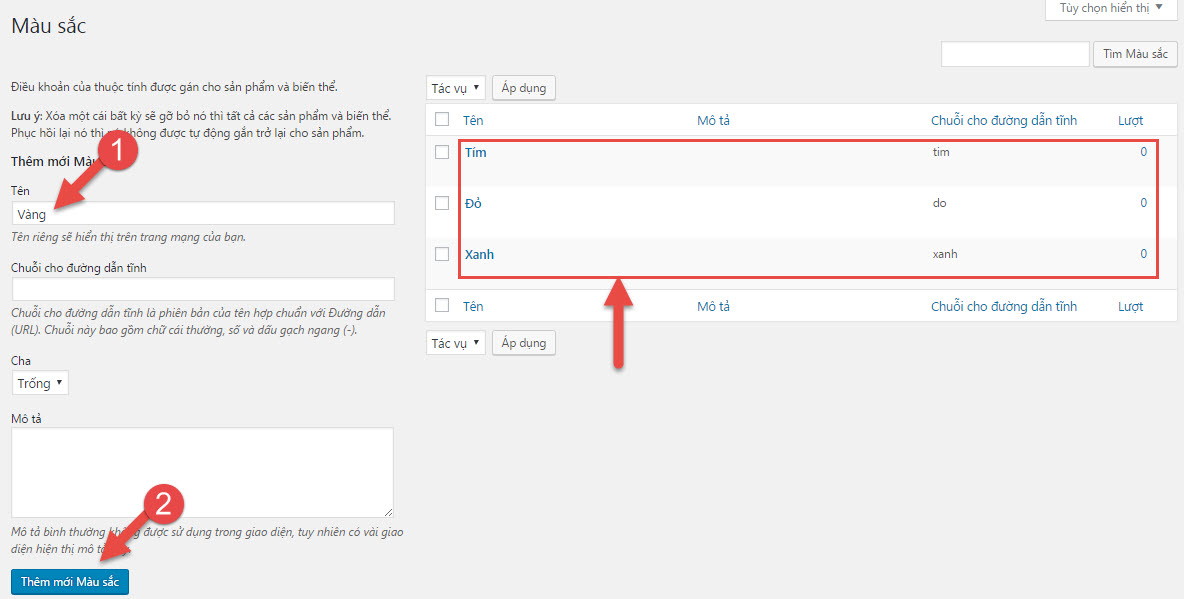
Trong bước này, ta sẽ tạo thuộc tính màu Xanh, Đỏ, Tím, Vàng

Kết quả ta được thuộc tính màu sắc đã được tạo ra. Bây giờ, ta chọn vào thuộc tính Màu sắc để thêm vào các màu.

Bảng thêm vào các màu sắc hiện ra, ta lần lượt thêm vào các màu Xanh, Đỏ, Tím, Vàng theo các tương tác trên hình bên dưới:

3. Tạo các sản phẩm
- Áo sơ mi tay dài: 4 sản phẩm
- Áo sơ mi tay ngắn: 4 sản phẩm
- Áo thun tay ngắn: 4 sản phẩm
- Giày nam: 4 sản phẩm
Tạo 4 sản phẩm cho Áo Sơ Mi Tay Dài
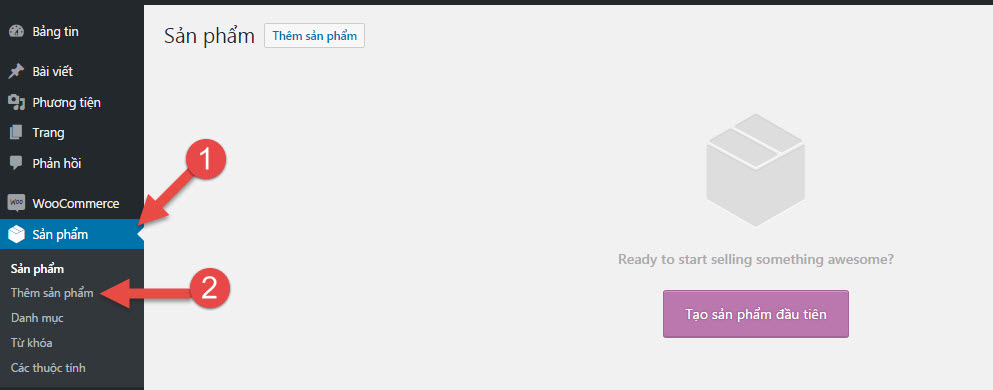
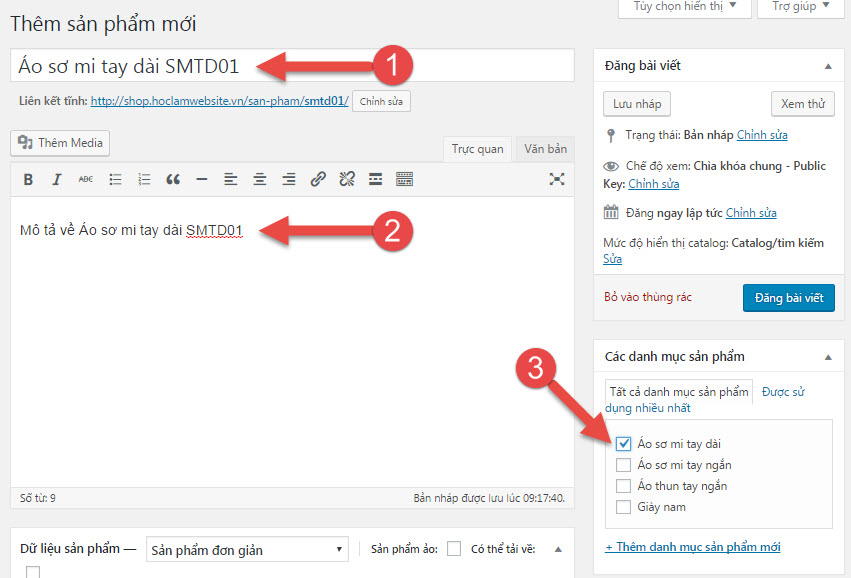
Để thêm sản phẩm mới, ta vào mục Thêm sản phẩm. Sau đó tuần tự thực hiện theo các bước bên dưới.

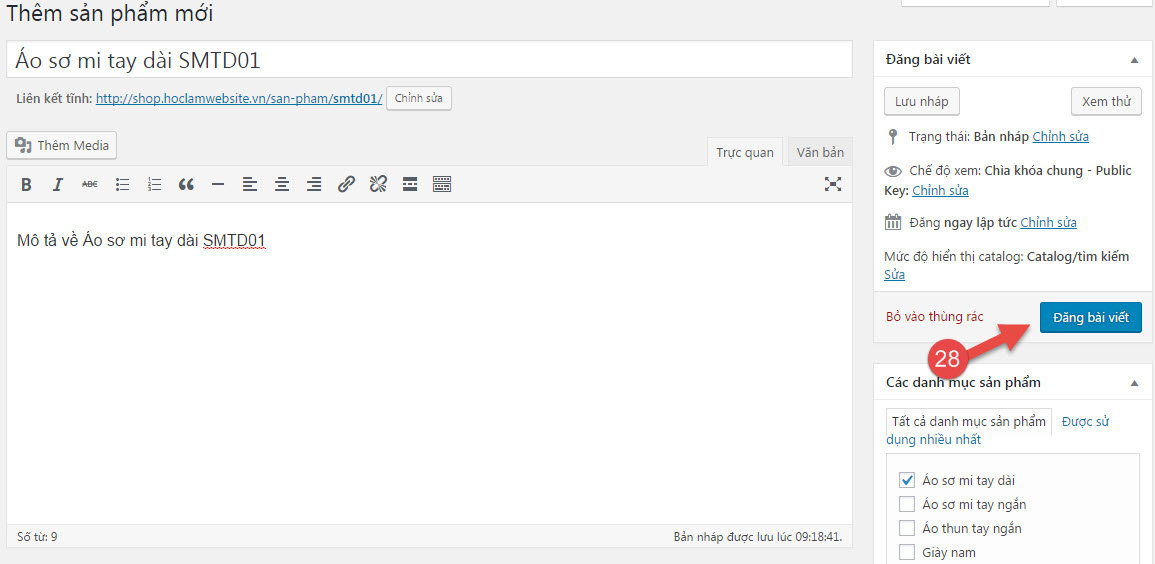
- Bước 1: Tạo tên của sản phẩm
- Bước 2: Mô tả sản phẩm
- Bước 3: Chọn nhóm sản phẩm

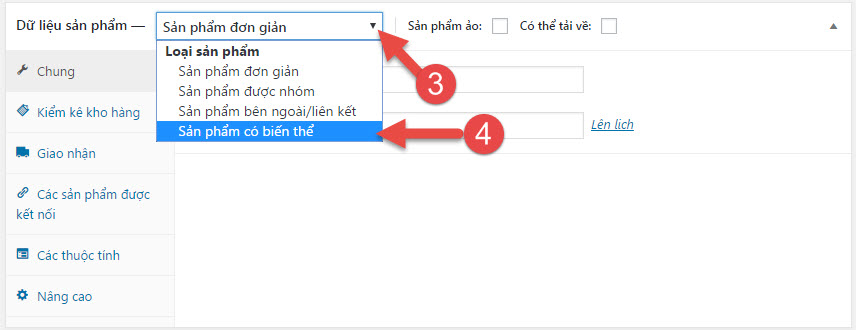
Sau đó, vào khu vực thiết lập giá cả, thuộc tính sản phẩm và thực hiện tuần tự:
- Bước 4: Chọn dữ liệu sản phẩm: Sản phẩm có biến thể (sản phẩm có các thuộc tính mà chúng ta có thể kích để lựa chọn).

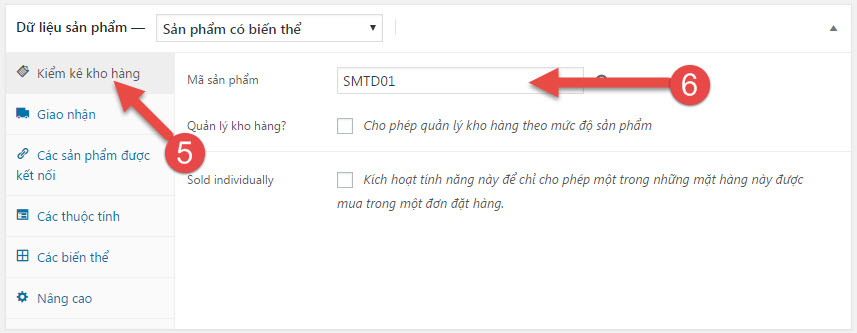
- Bước 5: Kiểm kê kho hàng
- Bước 6: Nhập mã sản phẩm

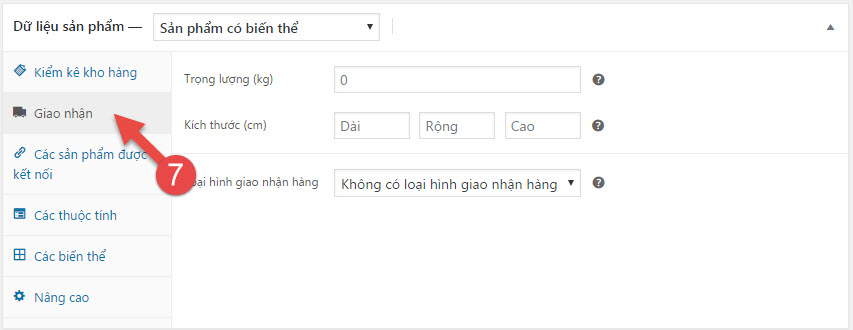
- Bước 7: Cài đặt giao nhận

-
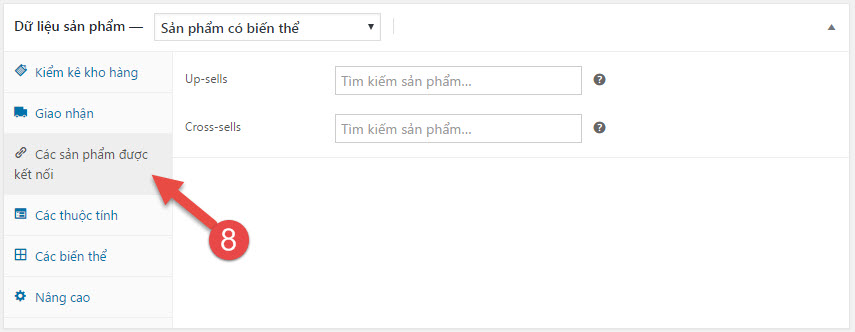
Bước 8: Các sản phẩm được kết nối; Up-sells: Các sản phẩm khuyến khích khách hàng mua chung với sản phẩm mà khách đang xem/ chọn; Cross-sells: Các sản phẩm khuyến khích mua có lợi hơn với sản phẩm mà khách hàng đang xem/ chọn.

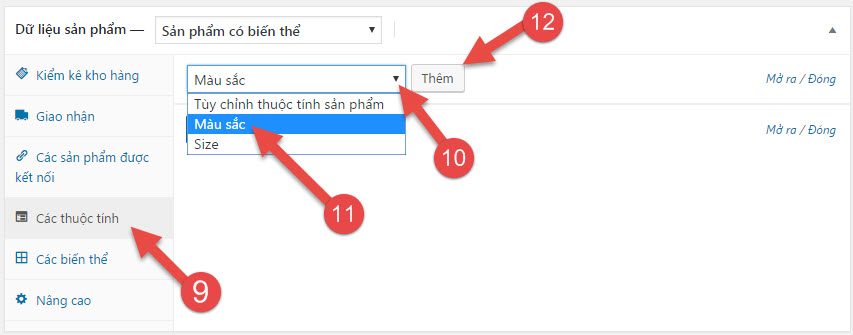
- Bước 9: Chọn để cài đặt các thuộc tính sản phẩm
- Bước 10: Chọn thuộc tính
- Bước 11: Chọn thuộc tính màu sắc
- Bước 12: Bấm thêm thuộc tính

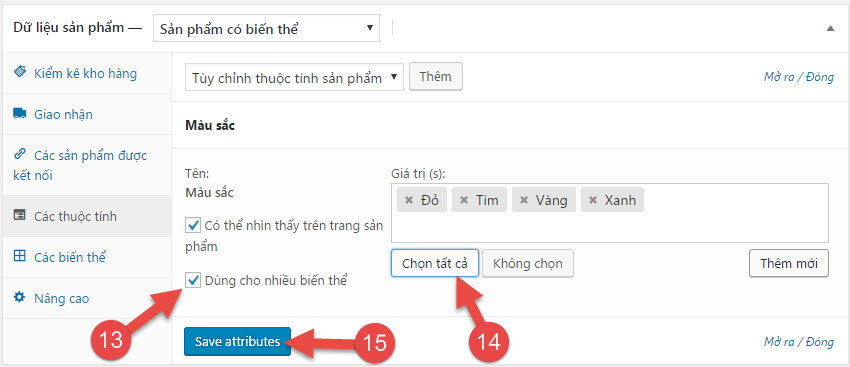
- Bước 13: Dùng cho nhiều biến thể: Ví dụ màu đỏ có thể có size XL, L, hoặc M,...
- Bước 14: Chọn tất cả các thuộc tính có thể lựa chọn
- Bước 15: Lưu lại

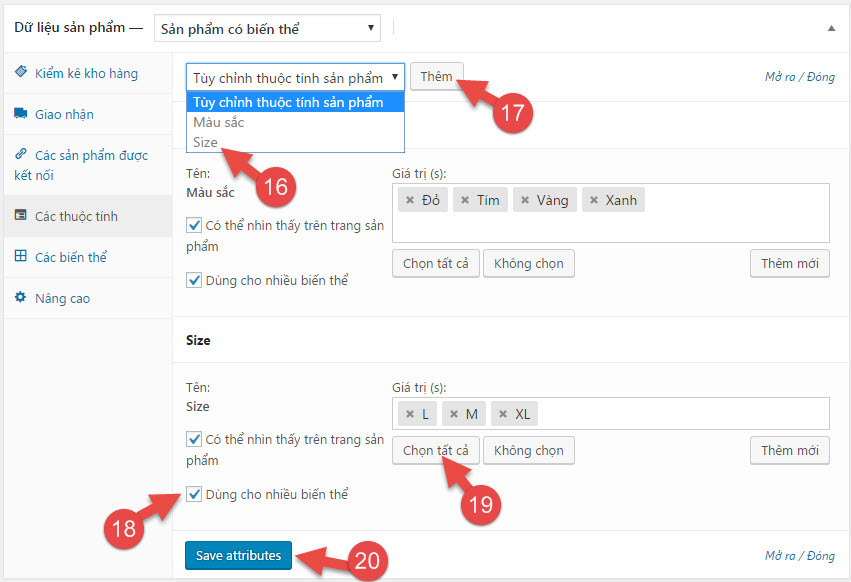
- Bước 16: Chọn tiếp thuộc tính Size
- Bước 17: Thêm Size
- Bước 18: Dùng cho nhiều biến thể: Để kết hợp Size với màu
- Bước 19: Chọn tất cả các thuộc tính có thể lựa chọn
- Bước 20: Lưu lại

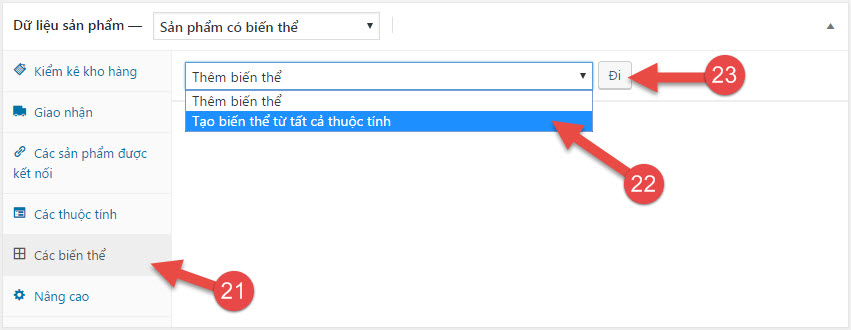
- Bước 21: Chọn các thuộc tính để sản phẩm có thể lựa chọn (màu sắc, kích cỡ)
- Bước 22: Tạo biến thể
- Bước 23: Thực thi lệnh tạo

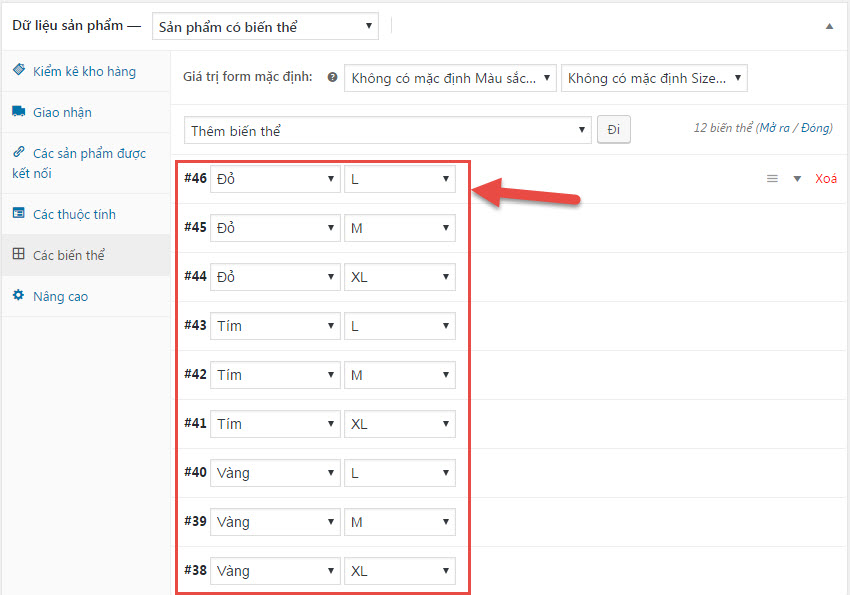
- Bước 23a...: Tại đây chúng ta sẽ thiết lập giá cho các tổ hợp lựa chọn. Tương ứng với từng tổ hợp, ta chọn để thiết lập.

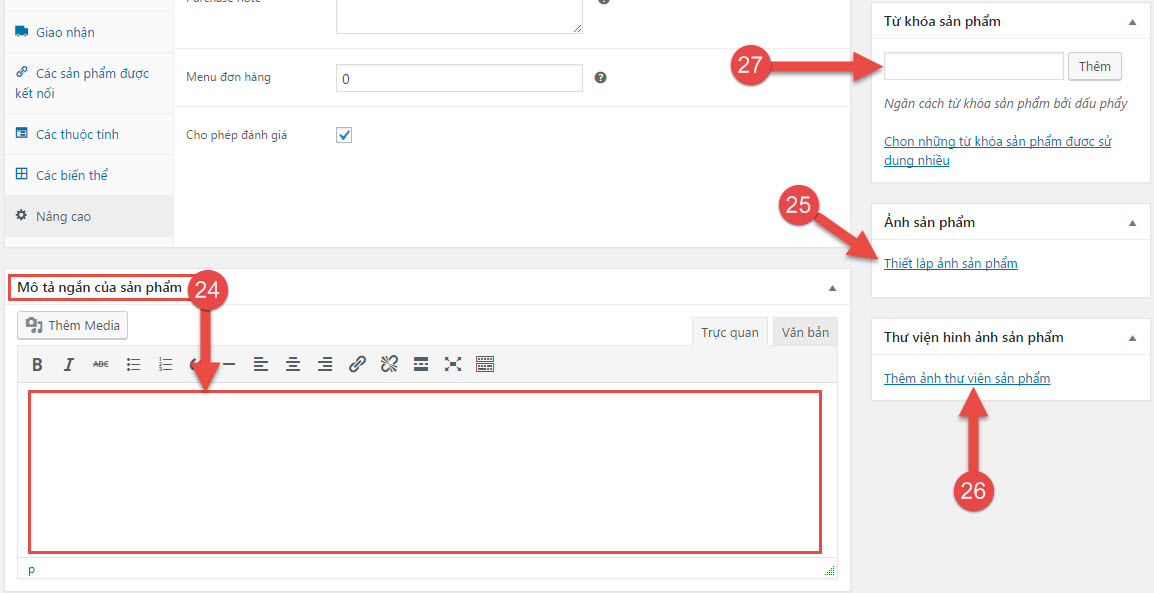
- Bước 24: Mô tả cho sản phẩm
- Bước 25: Thêm ảnh sản phẩm từ máy tính lên (hoặc ảnh từ thư viện đã upload lên từ máy tính)
- Bước 26: Nếu sản phẩm có nhiều ảnh thì kích vào mục này để tạo thư viện ảnh. Sẽ chọn nhiều ảnh từ thư viện.
- Bước 27: Nhập vào từ khóa cho sản phẩm (ví dụ như: áo sơ mi tay dài)

- Bước 28: Bấm để đăng sản phẩm lên

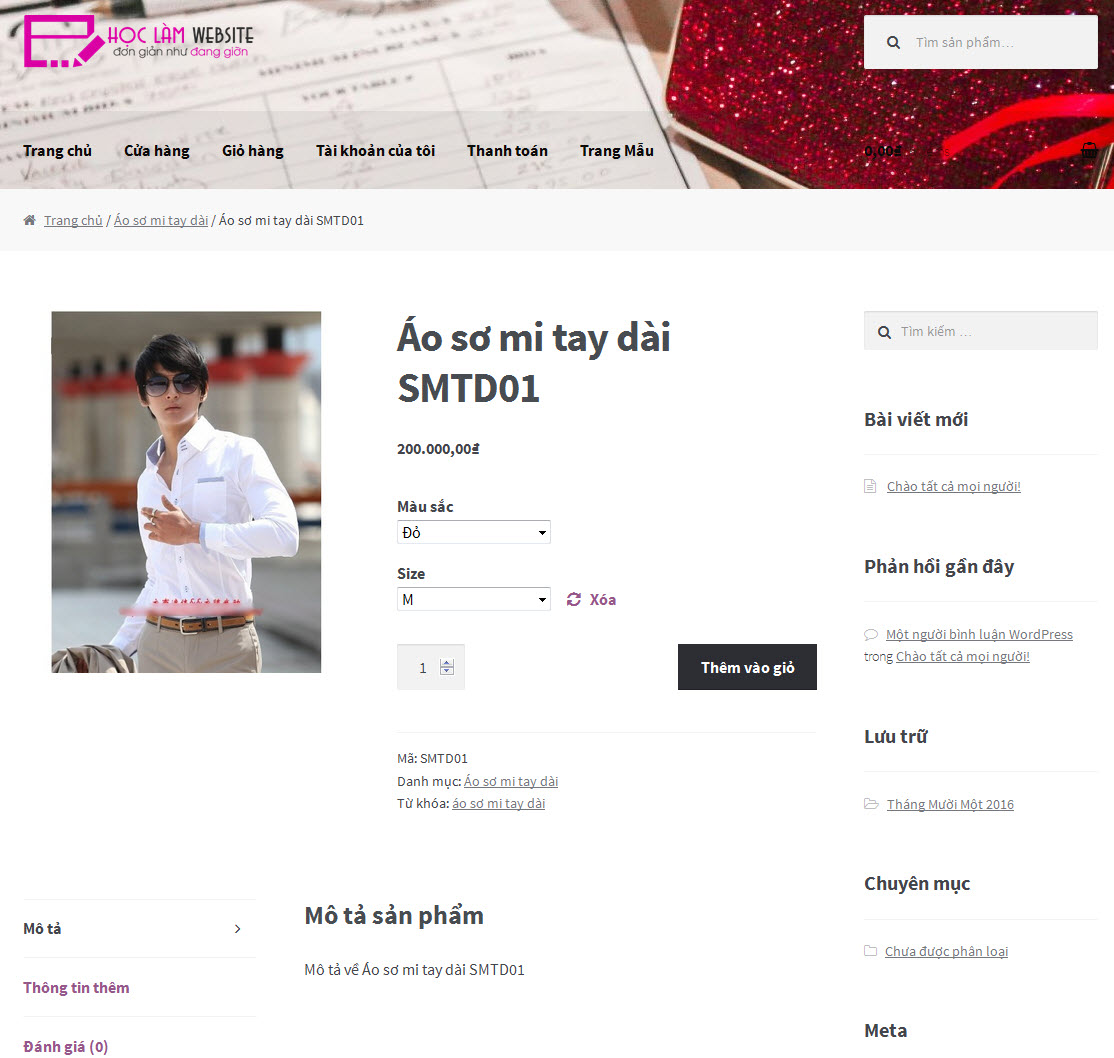
Kết quả sau khi đăng sản phẩm:

Sau khi thực hiện tương tự các thao tác để tạo sản phẩm mới, bạn sẽ có được một trang sản phẩm được sắp xếp như trên hình dưới:

4. Thiết lập giao diện trang chủ
4.1 Thiết lập giao diện
Vào menu Giao diện > Tùy chỉnh
Chọn tiếp vào menu Tùy chỉnh trang chủ

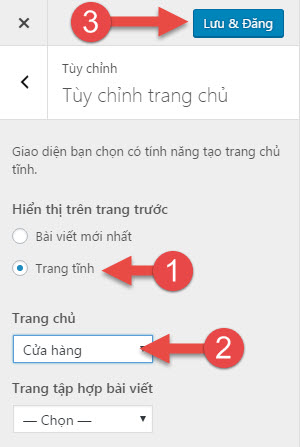
Bảng cài đặt hiển thị ra. Tại bảng này bạn kích chọn Trang tĩnh (1), chọn Trang chủ là Cửa hàng (2), sau đó bấm Lưu và Đăng.

Bây giờ, giao diện trang chủ đã thay đổi như hình bên dưới:

4.2 Thiết lập danh mục sản phẩm bên Slidebar
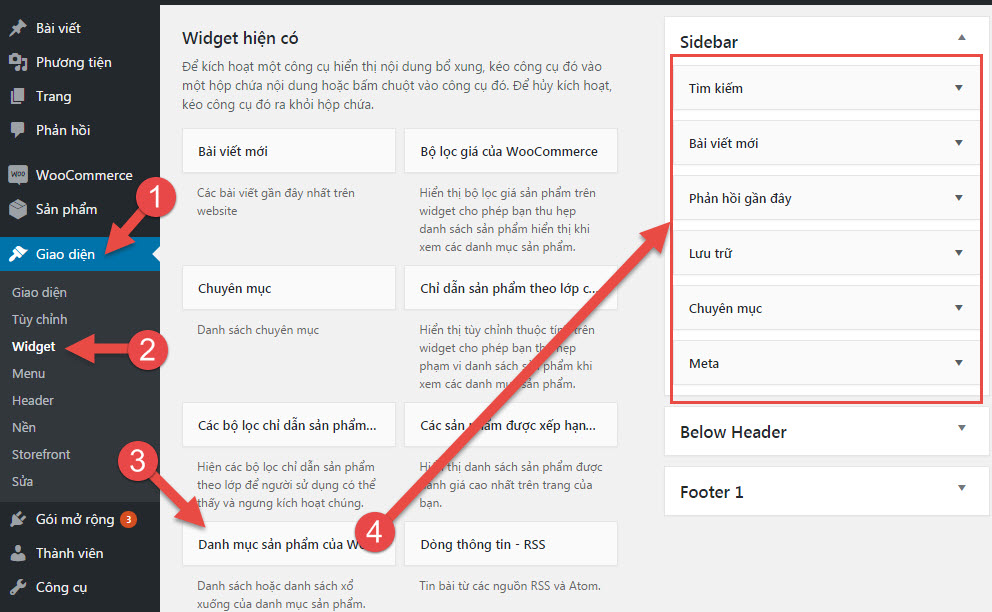
Tại thanh bên trái trên giao diện, bạn có thể bổ sung hiển thị các danh mục sản phẩm,...Bạn thực hiện theo các bước như các hình bên dưới.

- Chọn giao diện
- Chọn Widget
- Kéo Widget danh mục sản phẩm của wo...
- Thả vào khu vực Slidebar bên phải
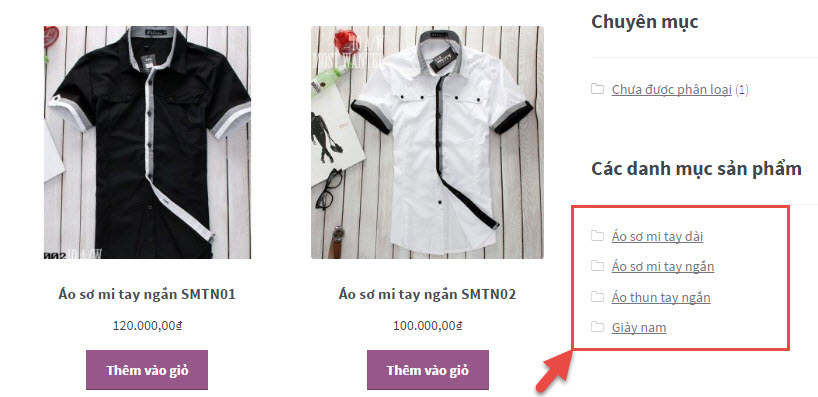
Sau đó bấm Lưu. Giao diện trên thanh Slidebar đã xuất hiện thêm danh mục các sản phẩm.

Tương tự như vậy, bạn có thể tự sắp xếp bố cục hiển thị trang chủ phù hợp với yêu cầu của mình. Việc này đòi hỏi thời gian thực hành và mức độ muốn thể hiện của người sử dụng. Chúng tôi hy vọng rằng trong bài viết này bạn đã biết kha khá cách có thể tự thiết kế một website bán hàng dễ dàng và chuyên nghiệp.
Tìm hiểu bài sau
Như vậy, trong phần bài này, ta đã biết cách tạo ra được các sản phẩm cũng như sắp xếp hiển thị các sản phẩm trên trang web. Trong bài sau, chúng ta sẽ tiến hành kiểm tra chức năng mua bán trên trang bán hàng của mình, qua đó bổ sung các thông tin khác cho trang web được hoàn thiện hơn.
Có thể bạn quan tâm
Bạn đã xem chưa?

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

