23 Thiết kế website với Serif typefaces
Hiện nay thiết kế website càng ngày càng phát triển, thiết kế không chỉ cần đầy đủ các chức năng hay hình ảnh, hiệu ứng đẹp mà kiểu chữ cũng là một yếu tố rất quan trọng cấu thành nên thiết kế web.
Các Serif typefaces (kiểu chữ có chân) không phổ biến ở các trang web, nhưng văn bản sans-serif (kiểu chữ không chân) có vẻ như chiếm ưu thế trong ngành công nghiệp thiết kế web, mặc dù các công nghệ hiện đại cung cấp một thư viện lớn các phông chữ của tất cả các kiểu chữ.
Kiểu chữ không chân được nhận biết bởi những hình dạng chữ đơn giản hơn với những nét gần như đều nhau, thiếu những dấu hiệu tương phản, sử dụng các hình dạng hình học (chữ nhật, tròn, ovan…) trong thiet ke web. Sự tương phản thấp, không chân hình thành hầu hết những mặt chữ sans serif và khiến chúng thiếu đi sự liền mạch để đọc như các chữ có chân. Chúng tốt cho một câu, ổn với một đoạn (paragraph), nhưng khó để sử dụng tốt khi dùng cho chữ trên một cuốn sách.
Tuy nhiên, khi bạn tìm thấy những ví dụ về sử dụng Serif typefaces trong thiết kế web bạn sẽ thật sự ấn tượng. Dựa trên những yếu tố tiêu chuẩn của nét và tính cách bởi sự tương phản mạnh, các chân trở nên sắc nét hơn tạo nên mới vẻ đẹp mới cho những đoạn văn bạn. Sau đây là 25 mẫu thiết kế trang web với Serif typefaces, những trang web này sử dụng phông chữ serif sang trọng để tạo ra thiết kế phong cách và tinh xảo.
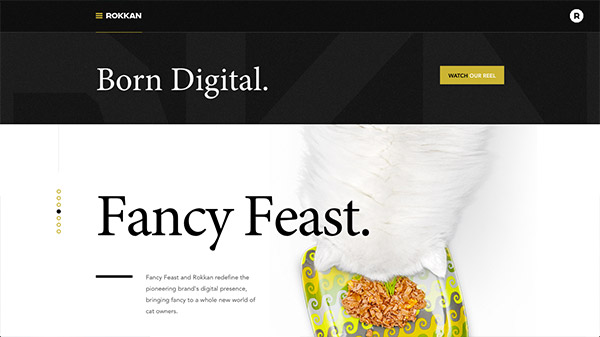
01. Rokkan

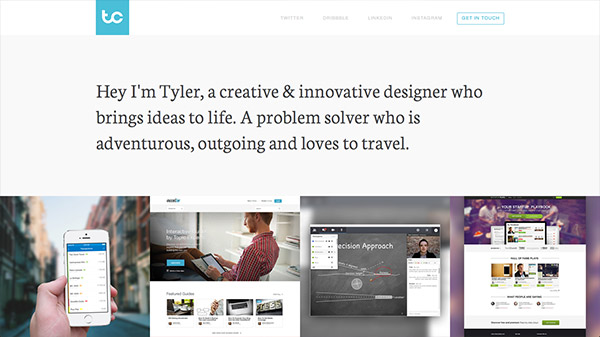
02. Tyler Copeland

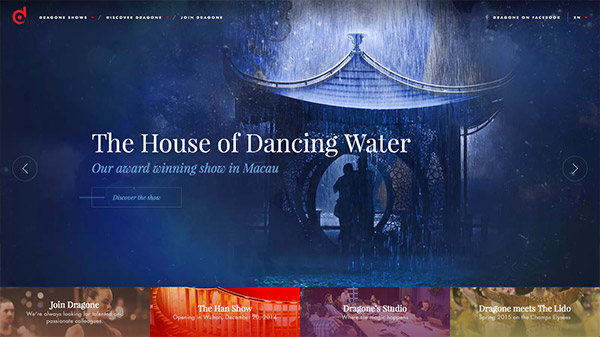
03. Dragone

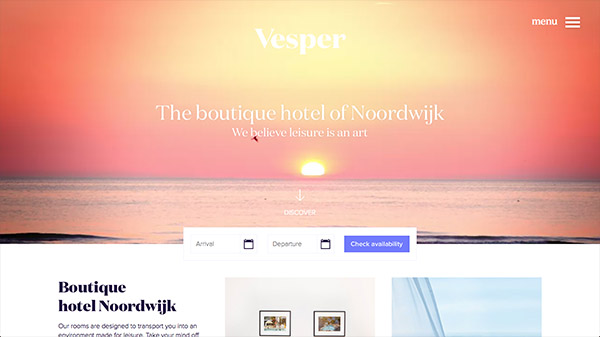
04. Vesper Hotel Noordwijk

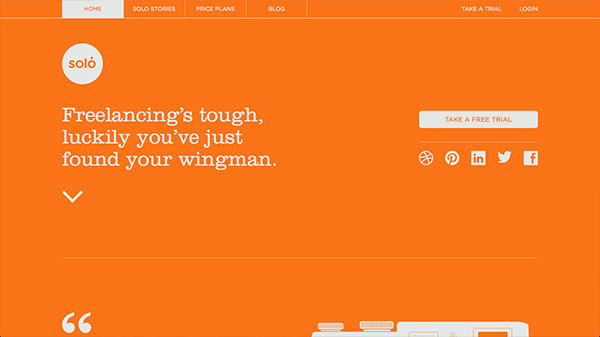
05. Solo

06. Q Ideas

07. Studio MPLS

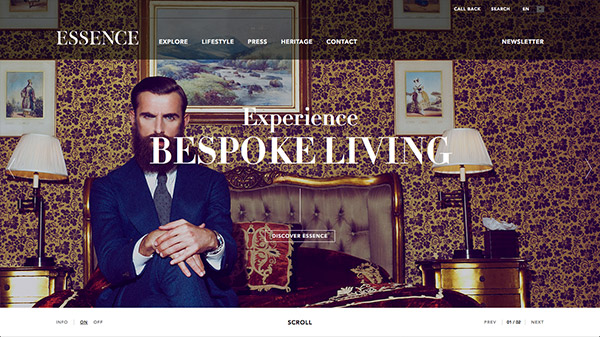
08. Essence

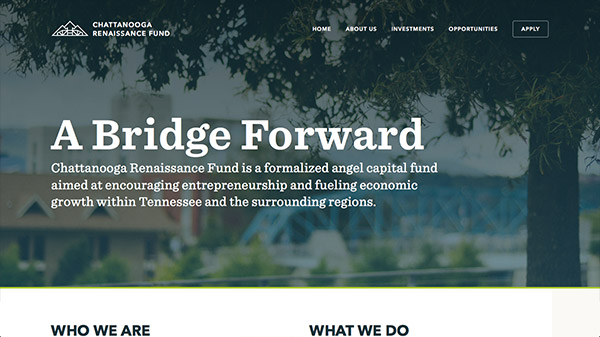
09. Chattanooga Renaissance Fund

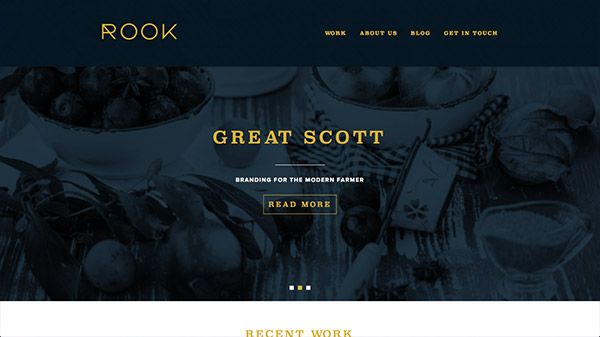
10. Rook

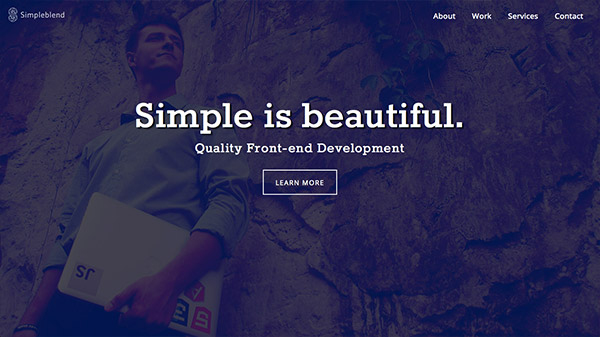
11. Simpleblend

12. PRPL

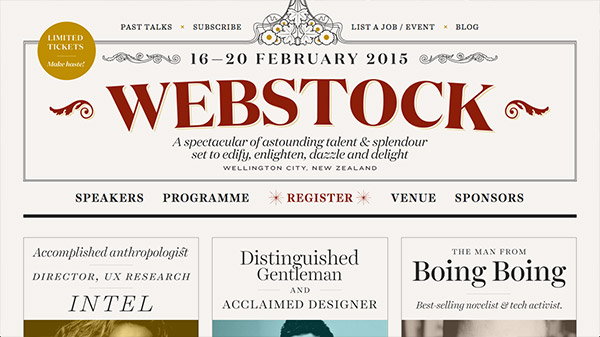
13. Webstock 2015

14. Aria Studio

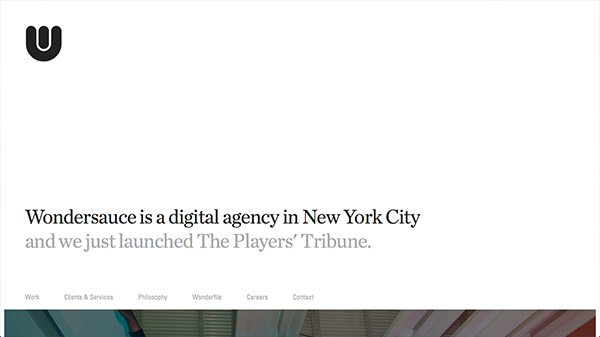
15. Wondersauce

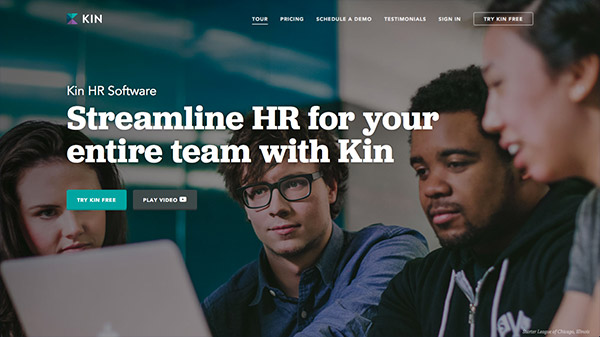
16. Kin HR

17. Cher Ami

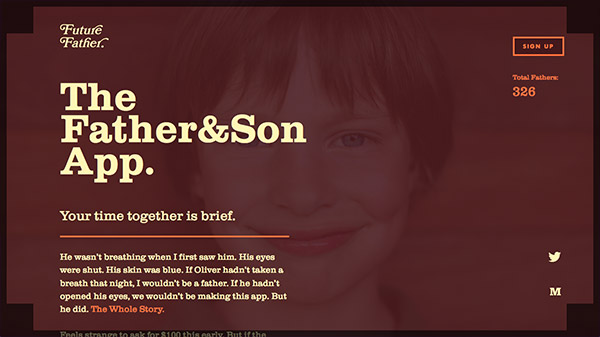
18. Future Father

19. Generation Press

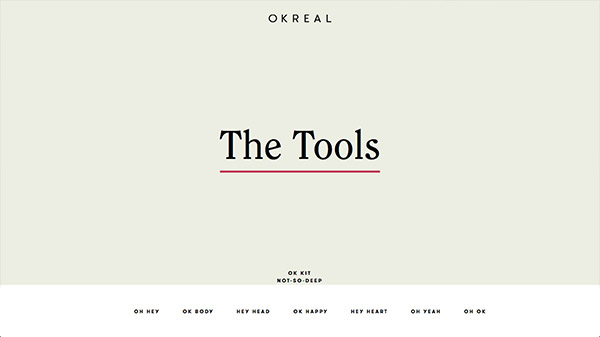
20. OKREAL

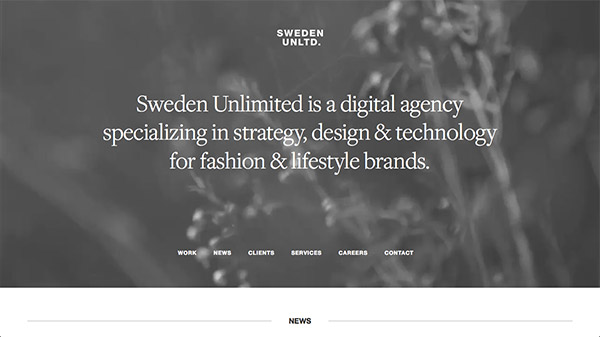
21. Sweden Unlimited

22. Instrument

23. The Fernway

Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

