Học thêm một cách thiết kế responsive website portfolio hoàn hảo
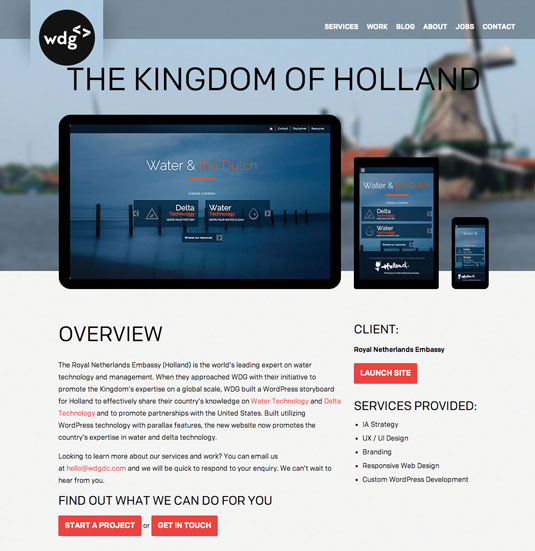
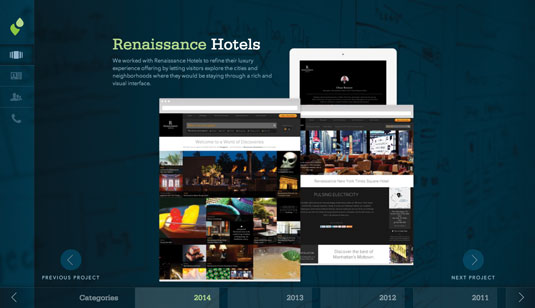
Có những website portfolio sử dụng bức ảnh chụp chính website của họ và đặt lên màn hình của một thiết bị chẳng hạn như laptop hoặc iPhone, iPad.
Chuyên gia thiết kế Gene Crawford đã khám phá ra cách tốt nhất để cân bằng giữa hình ảnh và thông tin trong một thiết kế website portfolio.
Chuyên gia thiết kế này đã ấp ủ ý tưởng thiết kế website chuyên nghiệp cho chính công ty mà mình đang làm việc cũng như một website cá nhân của mình. Đó phải là một thiết kế dành cho chính bản thân tác giả, cho công ty và cho khách hàng tiềm năng của họ.
Yêu cầu đặt ra là phải thể hiện được hình ảnh khi các website này hoạt động trên mọi thiết bị từ laptop đến iPhone, iPad... để các khách hàng tiềm năng nhìn thấy vẻ đẹp của nó một cách nhanh chóng. Trưng bày một thứ gì đó và kể về nó là hai chuyện hoàn toàn khác nhau. Tuy nhiên, nếu biết cách đặt thiết kế của bạn trong một bối cảnh có cốt truyện logic thì cái mà bạn đạt được không chỉ là cảm quan hình ảnh mà đã chạm đến cảm xúc của người xem.
Có những website portfolio sử dụng bức ảnh chụp chính website của họ và đặt lên màn hình của một thiết bị, chẳng hạn như laptop hoặc iPhone, iPad. Đôi khi người ta kết hợp luôn việc hiển thị ảnh chụp này trên cả ba thiết bị đó để cho mọi người thấy tính chất thích ứng của website công ty đó như thế nào.

Một số lần khác, có những thiết kế website công ty sử dụng cách cung cấp thông tin sâu hơn, có thể mang tới những lời phát biểu của khách hàng trên website hoặc tương tự thế. Đây cũng có thể là những công cụ bán hàng tuyệt vời nếu như bạn không online 24/24 với website của mình, hoặc khi có khách hàng mới xuất hiện và gửi email.
Một website thành công phải làm được tất cả những điều trên. Lý tưởng nhất với website portfolio là bạn dành những lời giải thích sâu hơn về dự án của mình thông qua các vụ việc cụ thể. Một số phần trên portfolio của bạn có thể được tóm tắt đơn giản hoặc xem nhanh chóng dưới dạng ảnh chụp màn hình screenshot, nhưng vẫn phải đầy đủ thông tin chi tiết để thỏa mãn những khách hàng tiềm năng mới đầy tò mò.

Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

