Những website độc đáo với sự bất đối xứng trong thiết kế (P.2)
Có rất nhiều cách để tạo thiết kế bất đối xứng.
Nếu 10 ví dụ đầu tiên ở phần trước vẫn chưa giải đáp hết thắc mắc của bạn về cách đặt bố cục bất cân xứng trong thiết kế website hiện đại thì hy vọng phần tiếp theo này sẽ cho bạn một cái nhìn đa dạng hơn.
Có rất nhiều cách để tạo thiết kế bất đối xứng. Bạn có thể làm việc này với phần chữ và hình ảnh hoặc khoảng trắng với chữ, nền và tiền tố hoặc những chi tiết lớn với nhỏ, các họa tiết trang trí, chia bố cục thành các cột không giống nhau. Điểm chính là đạt được sự hài hòa cho tổng thể diện mạo của website.
Sjobygda có thiết kế web đẹp và khéo léo, tận dụng phần nền để tạo hình ảnh về sự bất đối xứng. Phần nền hoạt động như một thành phần quan trọng, mang lại nội dung thị giác hoàn hảo và hỗ trợ logo.

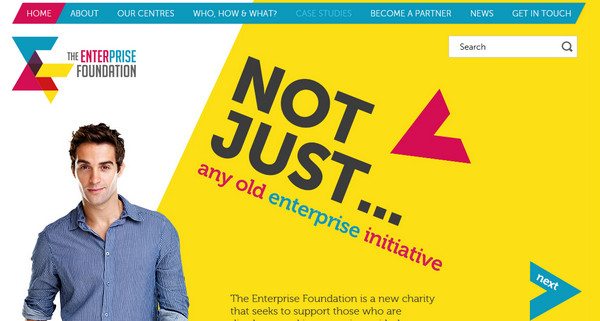
The Enterprise Foundation cũng sử dụng hình zizac để tạo hình khối, trong đó có phủ các màu sắc đậm đà, tất cả tạo nên cảm giác về sự bất cân xứng. Nhờ có bảng màu tương phản và bề mặt gọn mà thiết kế trong vẫn rất hài hòa và sáng sủa.

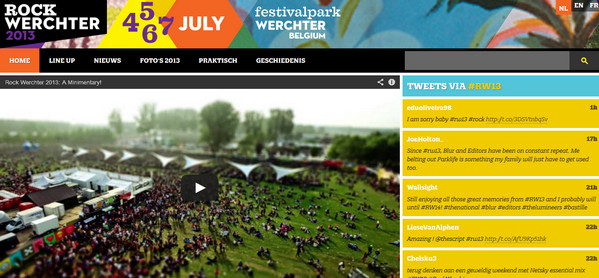
Rock Werchter sử dụng các cột truyền thống nhưng với độ rộng khác nhau. Trong trường hợp này, người thiết kế đã chia trang không chỉ thành các cột mà còn theo các dòng với những khối chức năng khác nhau.

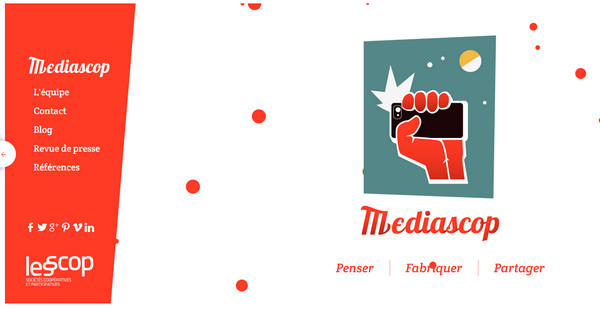
Mediascop trông rất gọn gàng và sạch. Người thiết kế sử dụng những chi tiết nhỏ và nổi bật để tăng vẻ đẹp cho thiết kế và mang lại sự tương phản sắc nét. Sidebar nhỏ và navigation rất đồng bộ với phần nội dung.

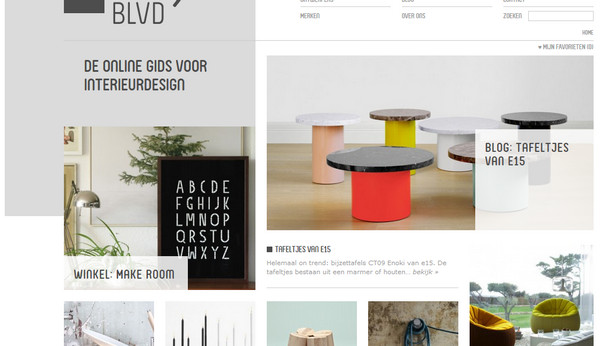
DesignBlvd là một thiết kế web chuyên nghiệp và giàu nội dung những có sự hài hòa giữa phần chữ và hình ảnh. Bố cục bất đối xứng của nó vẫn có sự hài hòa một cách đáng kinh ngạc bất chấp sự khác nhau về kích thước giữa các post thumbnail. Màu sắng cùng với ảnh phụ mang lại không khí của hoạt động kinh doanh.

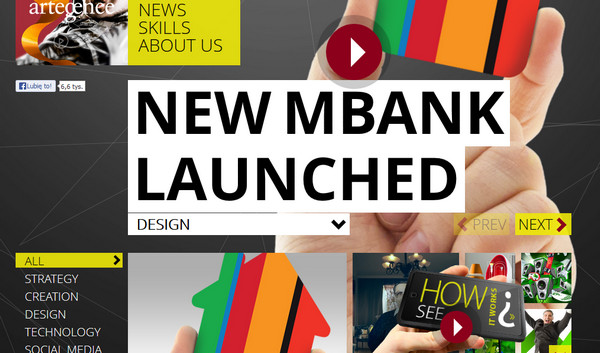
Artegence về cơ bản có thiết kế dạng lưới với những khối hình chữ nhật thông minh được sử dụng để tránh sự hỗi loạn của việc quá tải thông tin.

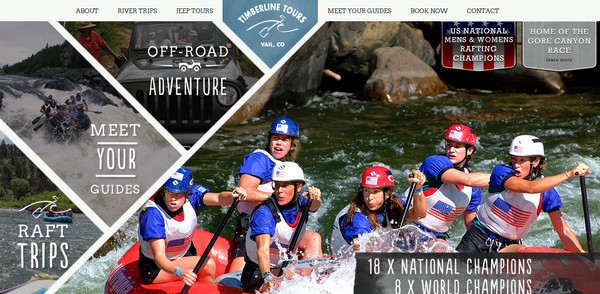
Timberline Tours sử dụng menu hình ảnh gọn gàng nhưng phá cách, giúp cho trang chính mang diện mạo mới mẻ. Navigation có những hình tam giác, ngũ giác rất hài hòa với nhau, mặc dù chính chúng là những khối đã phá vỡ sự đối xứng thông thường của một website. Ngoài ra chúng cũng kết hợp rất tốt với chủ đề của ảnh nền mang lại không khí cho người xem.

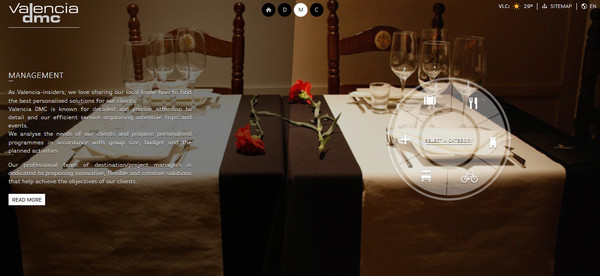
Valencia DMC toát lên vẻ sang trọng với những bức ảnh được dàn dựng tỷ mỷ. Người thiết kế đã sử dụng khối nội dung bán trong suốt để chia trang chính thành hai phần chức năng. Và cả hai phần đều hợp tác tuyệt vời với navigation hình tròn.

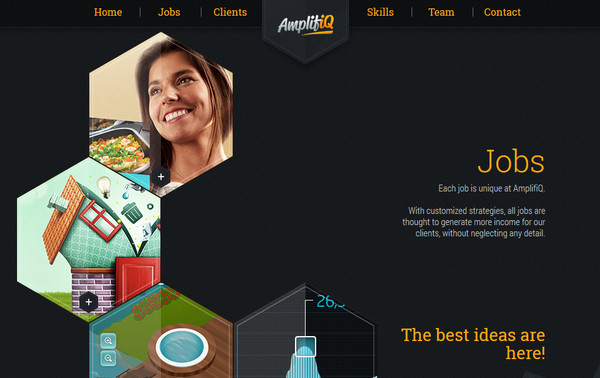
AmplifiQ có những hình khối mạnh mẽ, được nhấn mạnh nhờ phần nền đa giác màu tối và cấu trúc trông giống tổ ong để giới thiệu các hình ảnh. Phần chữ và ảnh được sắp xếp để tạo cảm giác thoát khỏi sự cân bằng.

Sarasota Web Design ngay lập tức thu hút sự chú ý của người dùng nhờ phần hình ảnh. Nền đa giác phẳng chia bố cục thành nhiều phần. Người thiết kế đã thêm vào các yếu tố đồ họa để tạo sự bất đối xứng cho diện mạo của trang web.

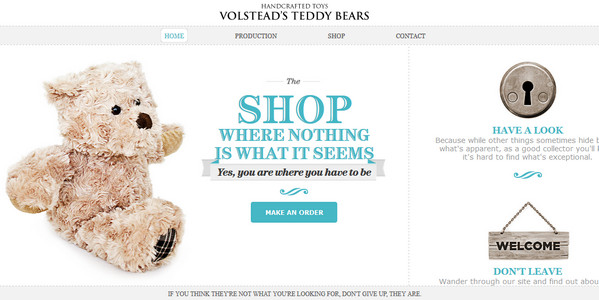
Senador Volstead có sự cân bằng hài hòa tại khu vực nội dung khổng lồ với một số widget chữ nhỏ. Sự bất đối xứng được sử dụng để nhấn mạnh slogan và nút call to action.

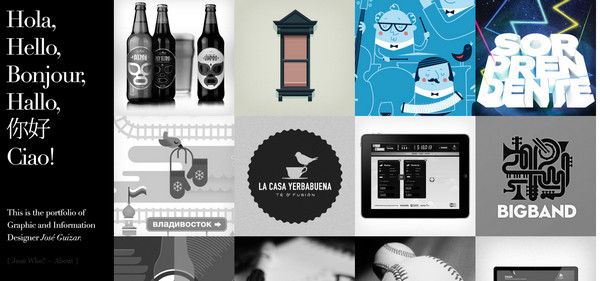
Jose Guizar sử dụng bố cục dạng lưới để thể hiện các mẫu mockup. Trang web được chia thành các cột với kích thước khác nhau, đây là một cách đơn giản nhất để tạo sự bất cân xứng, tuy nhiên chúng vẫn hoàn toàn đảm bảo sự hài hòa.

Bạn đã xem chưa?

Đăng ký ngay công cụ SEO web hiệu quả, dễ dùng XOVI NOW
XOVI NOW SEO là một công cụ SEO toàn diện, cung cấp đầy đủ các tính năng cần thiết cho doanh nghiệp trong việc tối ưu hóa website và tăng thứ hạng trên công cụ tìm kiếm.

Chăm sóc trang web, điều nên làm ngay khi có web
Website là một phần quan trọng trong chiến lược kinh doanh trực tuyến của bất kỳ doanh nghiệp nào. Chăm sóc website là một trong những công việc quan trọng để đảm bảo website hoạt động ổn định, an toàn và hiệu quả.

Tạo email giá rẻ và hiệu quả: Khám phá giải pháp tiết kiệm chi phí.
Trong thời đại công nghệ phát triển nhanh chóng, việc có một địa chỉ email chuyên nghiệp trở nên quan trọng hơn bao giờ hết. Tuy nhiên, không phải ai cũng muốn đầu tư một số tiền lớn để có một dịch vụ email chất lượng.

